Flowe Illustration system
We designed more than 200 assets for the fintech app Flowe, building up their illustration system around the theme of sustainability.

Check it on — Behance Best Of Behance + Instagram Post n° 673 + Post n° 676 + Stash Flowe Mobile App Illustration and Animation Case Study by Illo + Mindsparkle Flowe — Illustration system
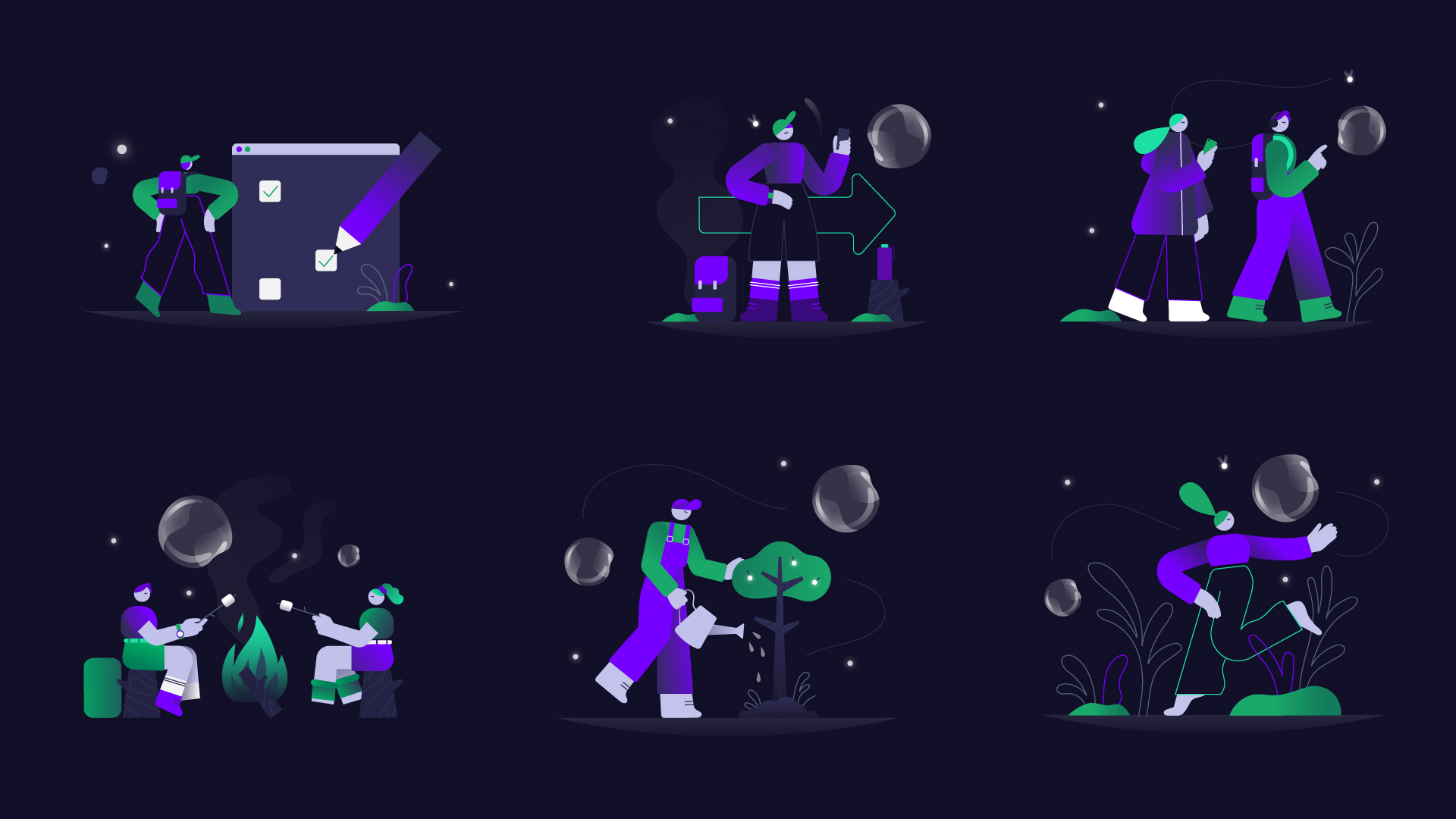
Natural elements — We built the illustration system playing with various elements that recall the logo and the brand’s values. Fluid shapes become central, creating a constant flow from tree canopies to bubbles or blobs.
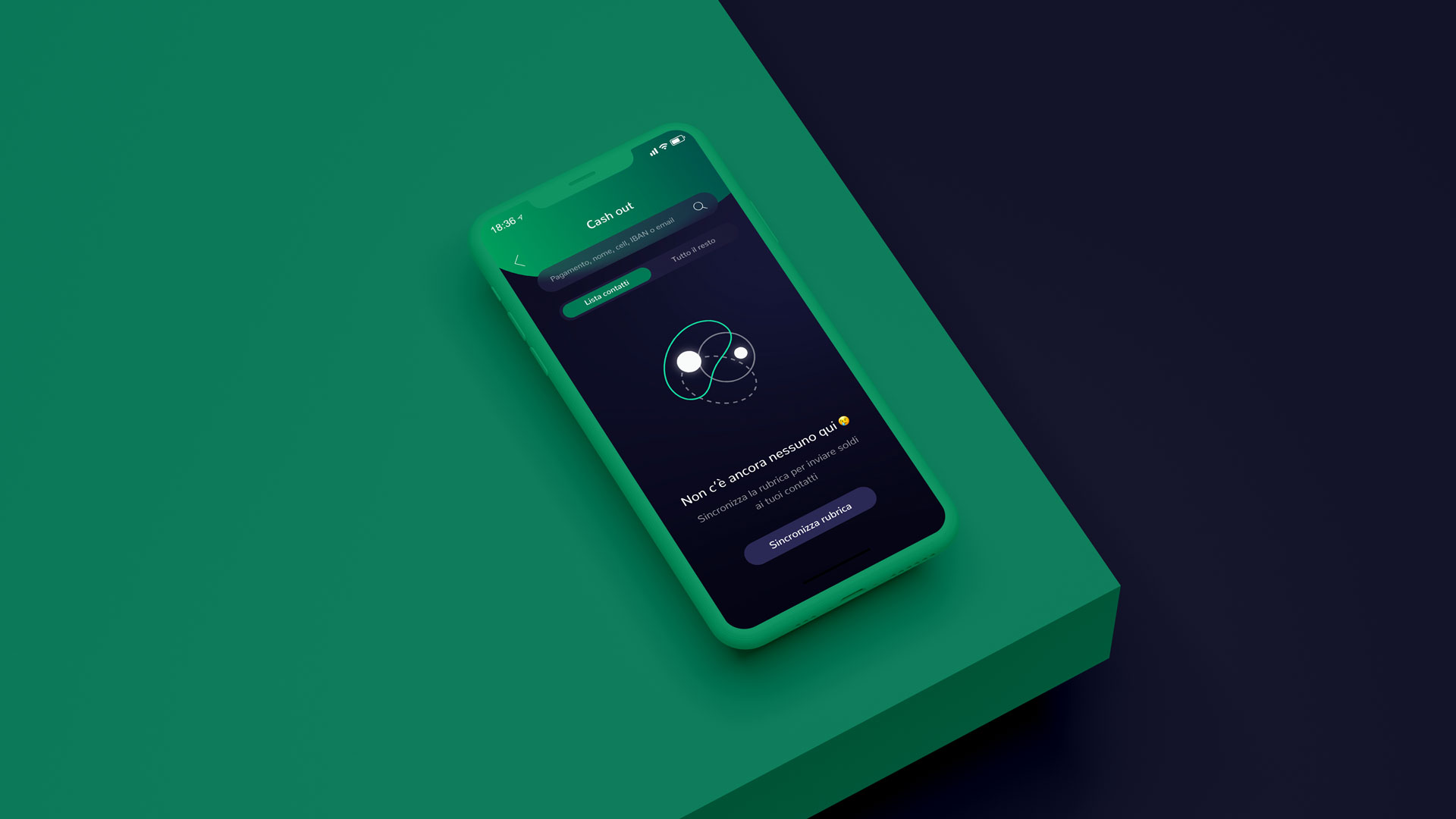
UI elements & reactions — We also had the chance to animate and illustrate some of the app’s more graphical UI elements. Among the various assets we created, we included 6 different animated reactions, allowing users to communicate in a more fun way.

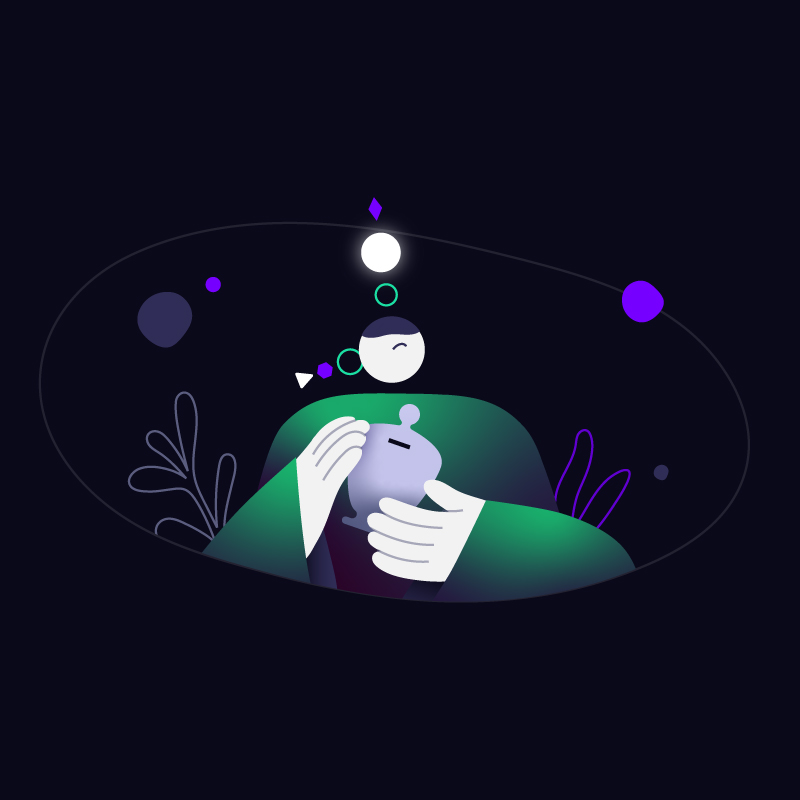
Character design: The Witcher — The character acts as something of a magical guide for the users, helping them get a better understanding of the various app functions or actions. We designed the character from multiple points of view, in several different moments and situations, in order to create the system.


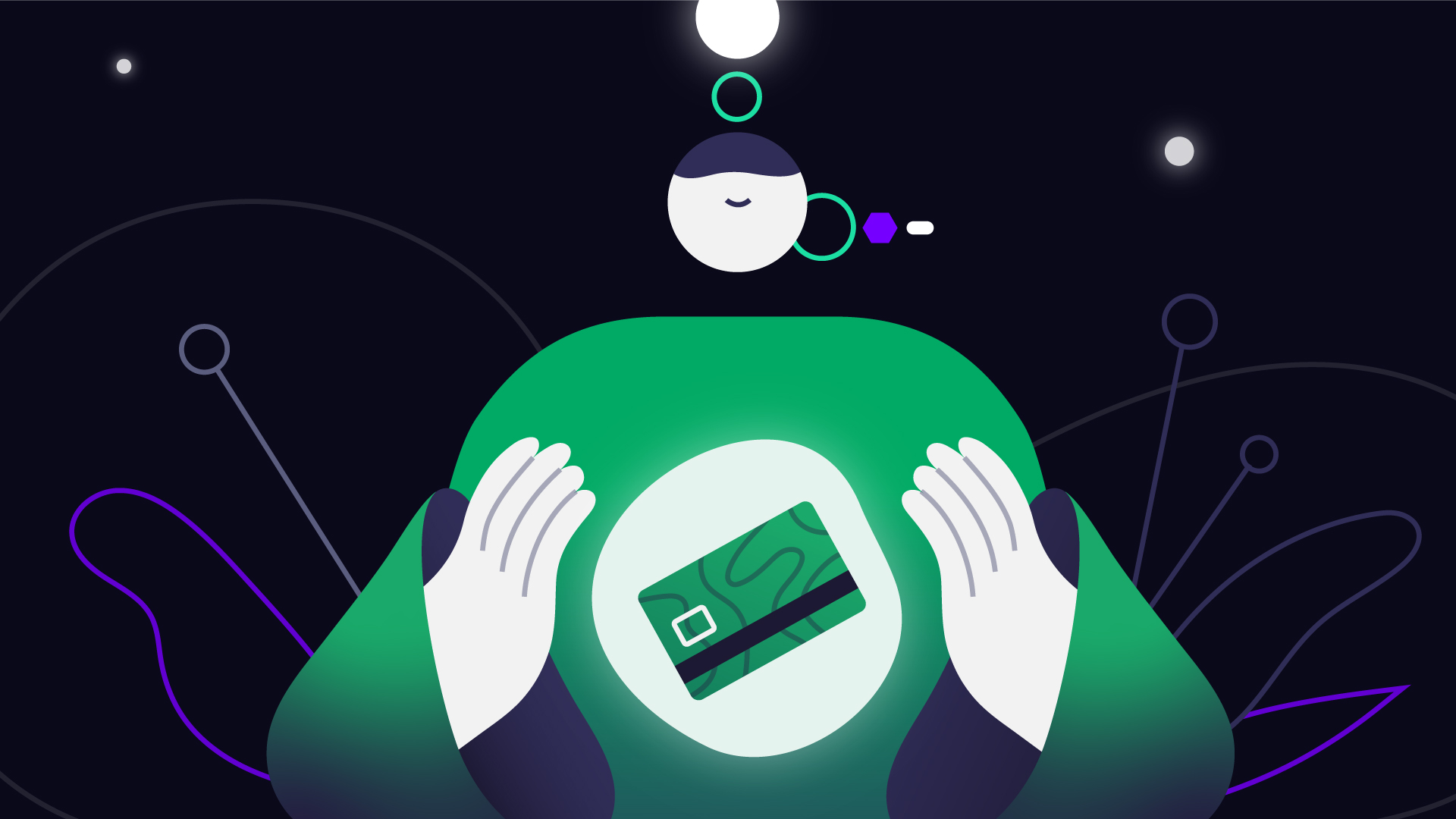
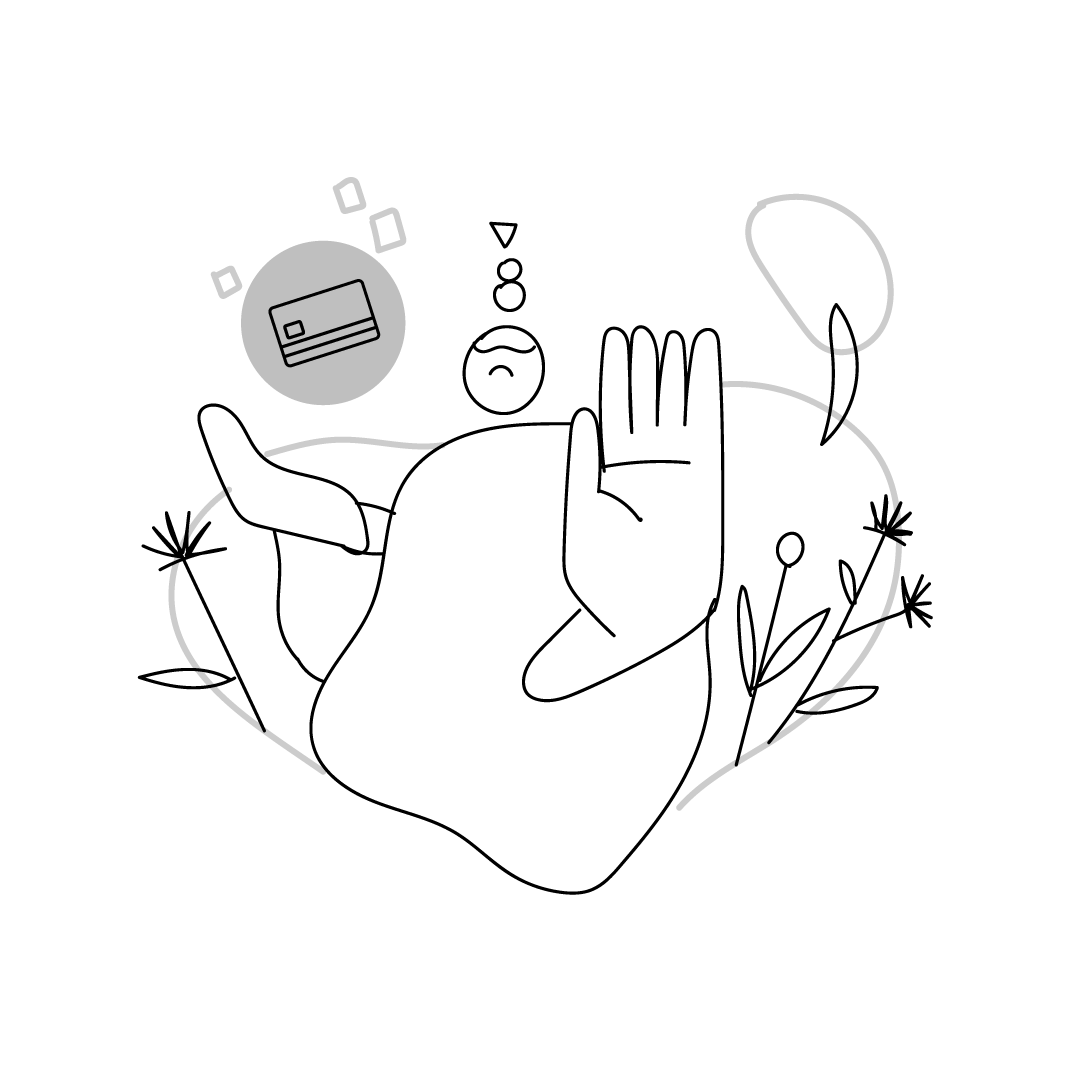
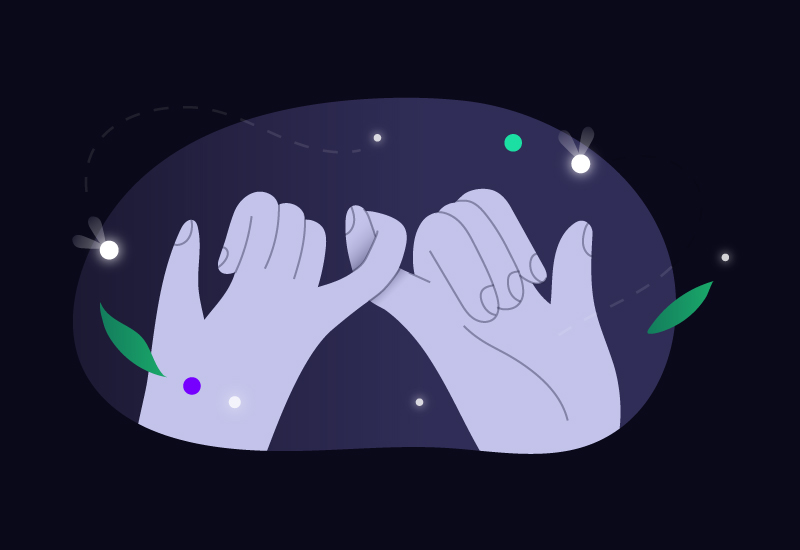
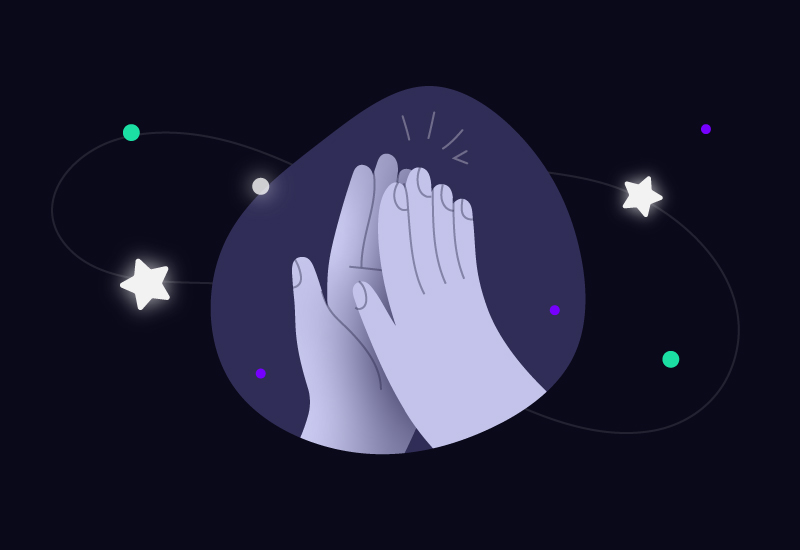
Hand gestures — Certain instances or copywriting required a more detailed, conceptual or abstract approach to illustrations. We introduced the hand element so as to maintain a certain human touch and an overall coherence.



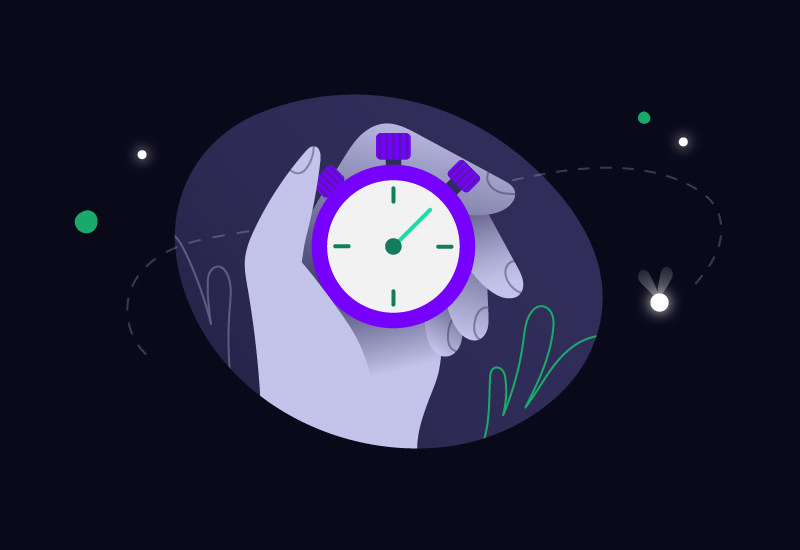
Tools & objects — Real life objects get the same Flowe treatment: shopping bags sport botanical graphical elements, while hourglasses are aglow with fireflies. Everyday items get a mystique makeover, entering the Flowe universe.




Character diversity — We designed the characters with a young audience in mind, bringing an urban touch to the natural world with outfit details and other relatable elements blending in the mix.


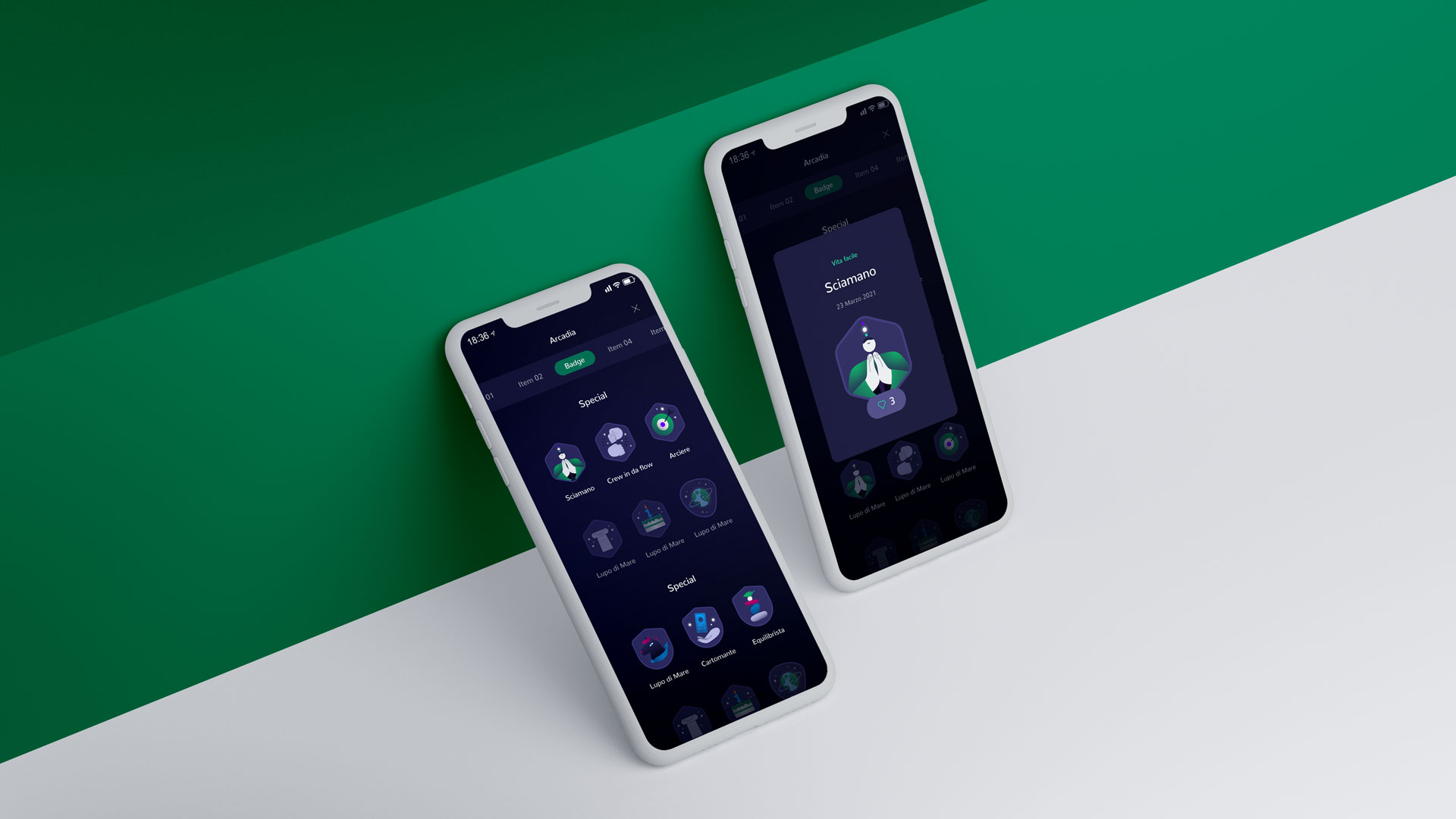
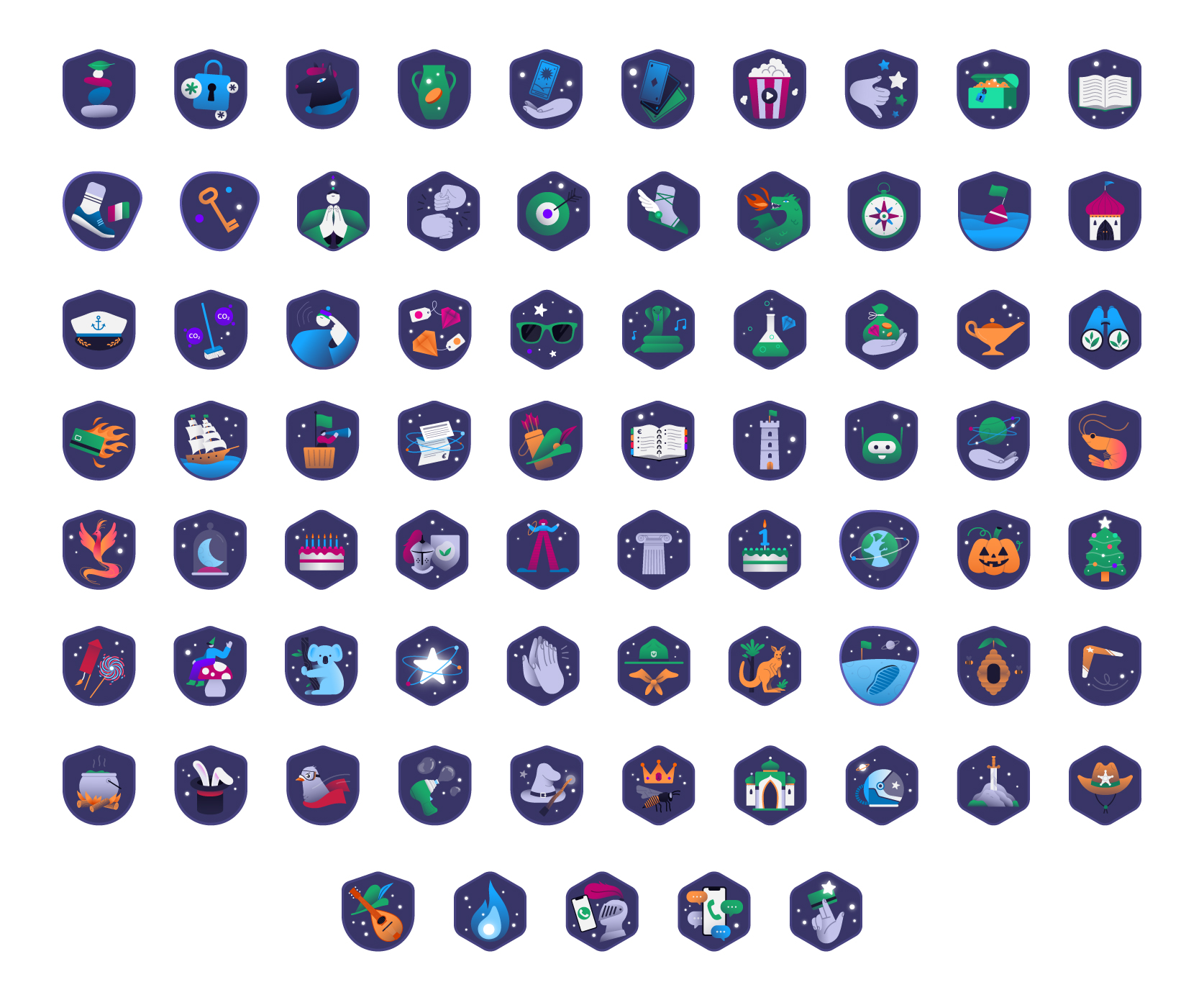
Badges — The whole app is built around the gamification concept, so we created more than 70 different badges to help users set and achieve various goals.


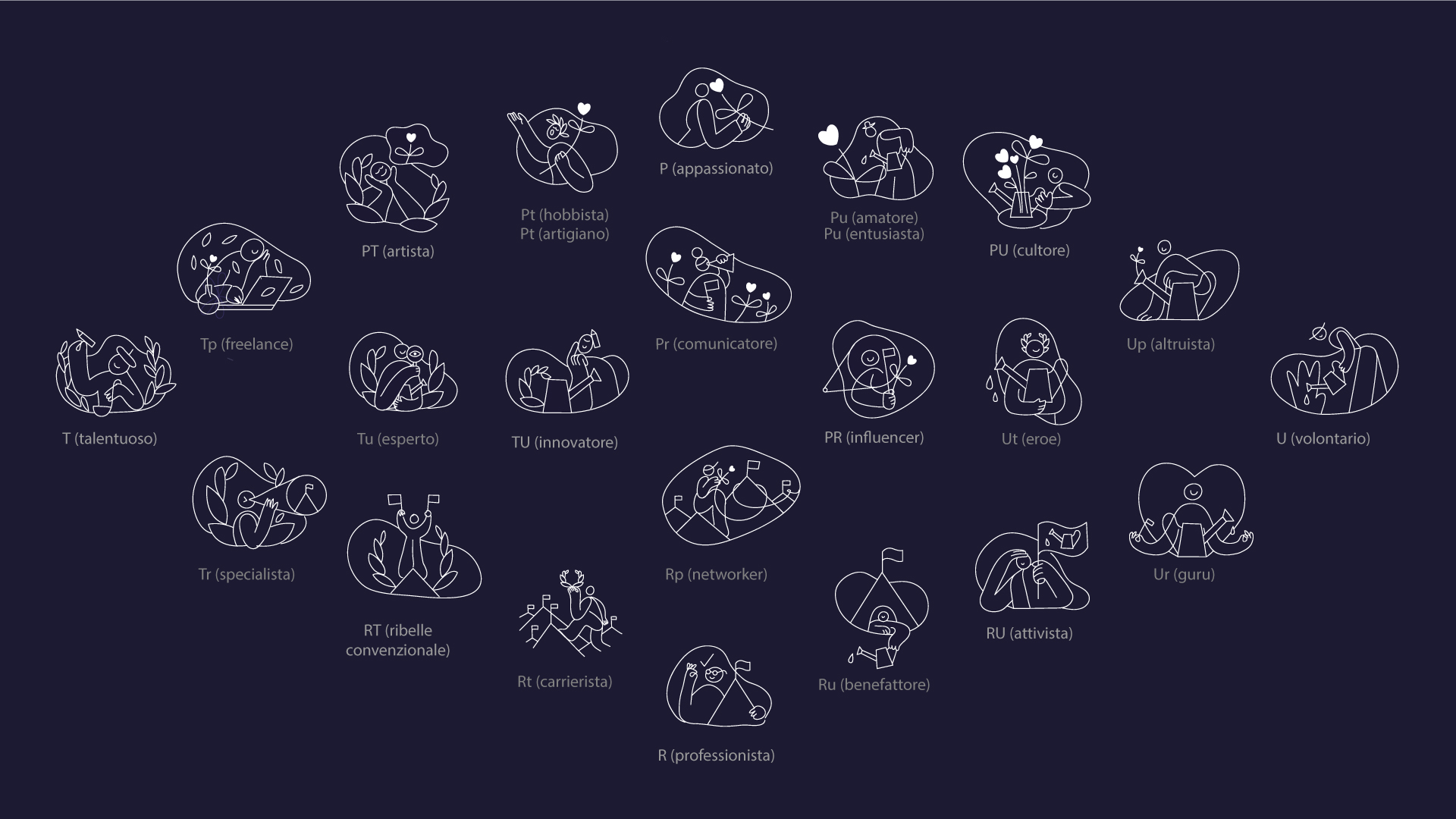
User profiles — Following the completion of a built-in app test, each user gets a profile assigned according to a set of values revolving around 4 different concepts: talent, reward, altruism and passion.



Debit card — The illustration system transcends the online world to take shape in the offline one, as the Flowe debit card for a very young audience.

Credits — Creative Direction Ilenia Notarangelo + Client Direction Luca Gonnelli + Art Direction & Design Cristina Pasquale + Illustration & Character Design Sofia Buti + Character Design Arianna Cristiano + Character Design Anya Derevyanko + Animation Lead Laurentiu Lunic + Animation David Cubitt + Portfolio Video Case Study Giovanna Crise + Service Concept & Experience Design Sketchin