Viva Brand identity
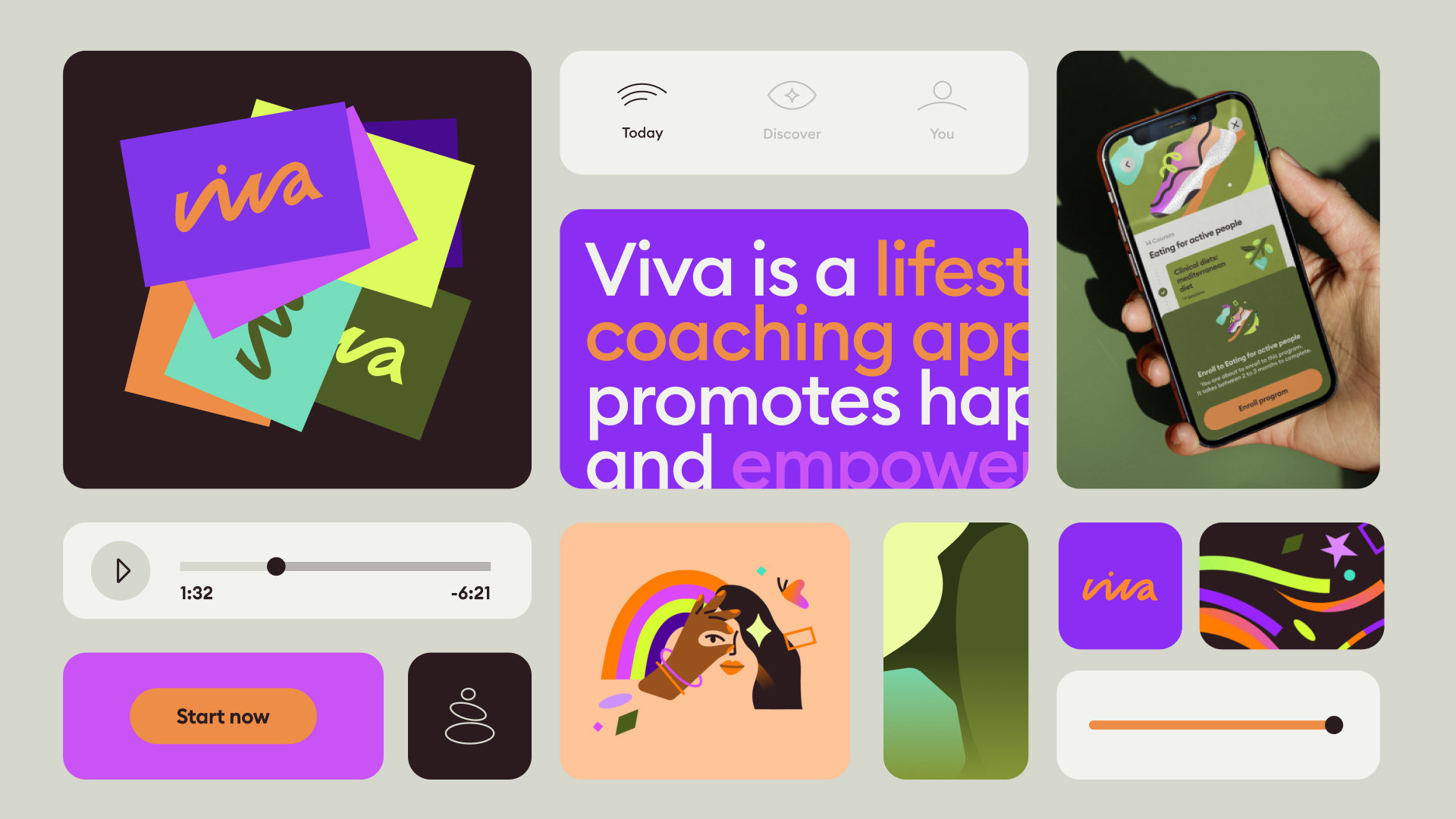
We created a vibrant brand design for Viva, integrating illustration, motion design and a generative design tool, all to promote physical and mental health.

Check it on — Viva website + Behance Brand identity + Behance Generative system + Mindsparkle Viva Brand identity + Brand New — Under Consideration Livin’ la Vida Sana + DDA of the Week
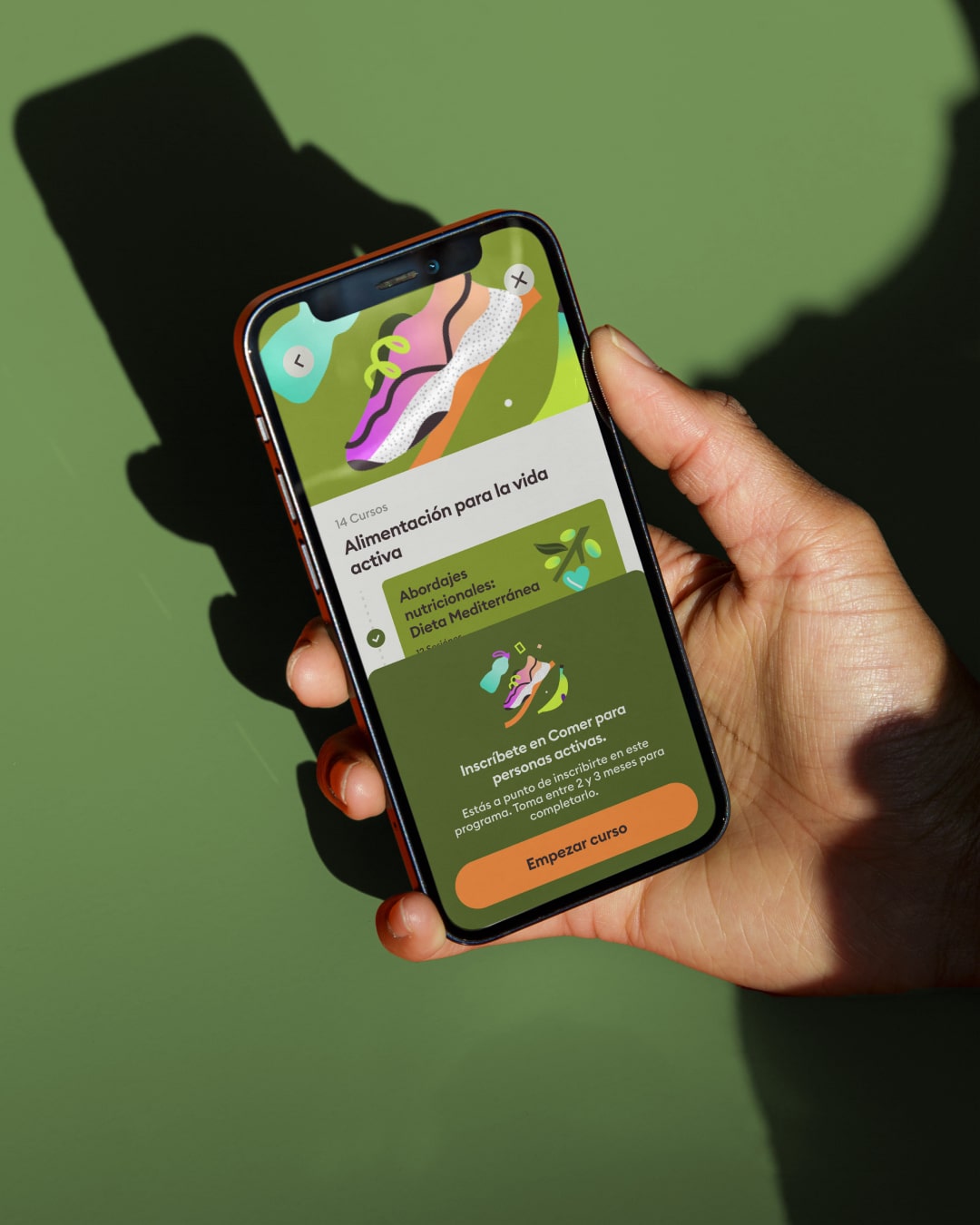
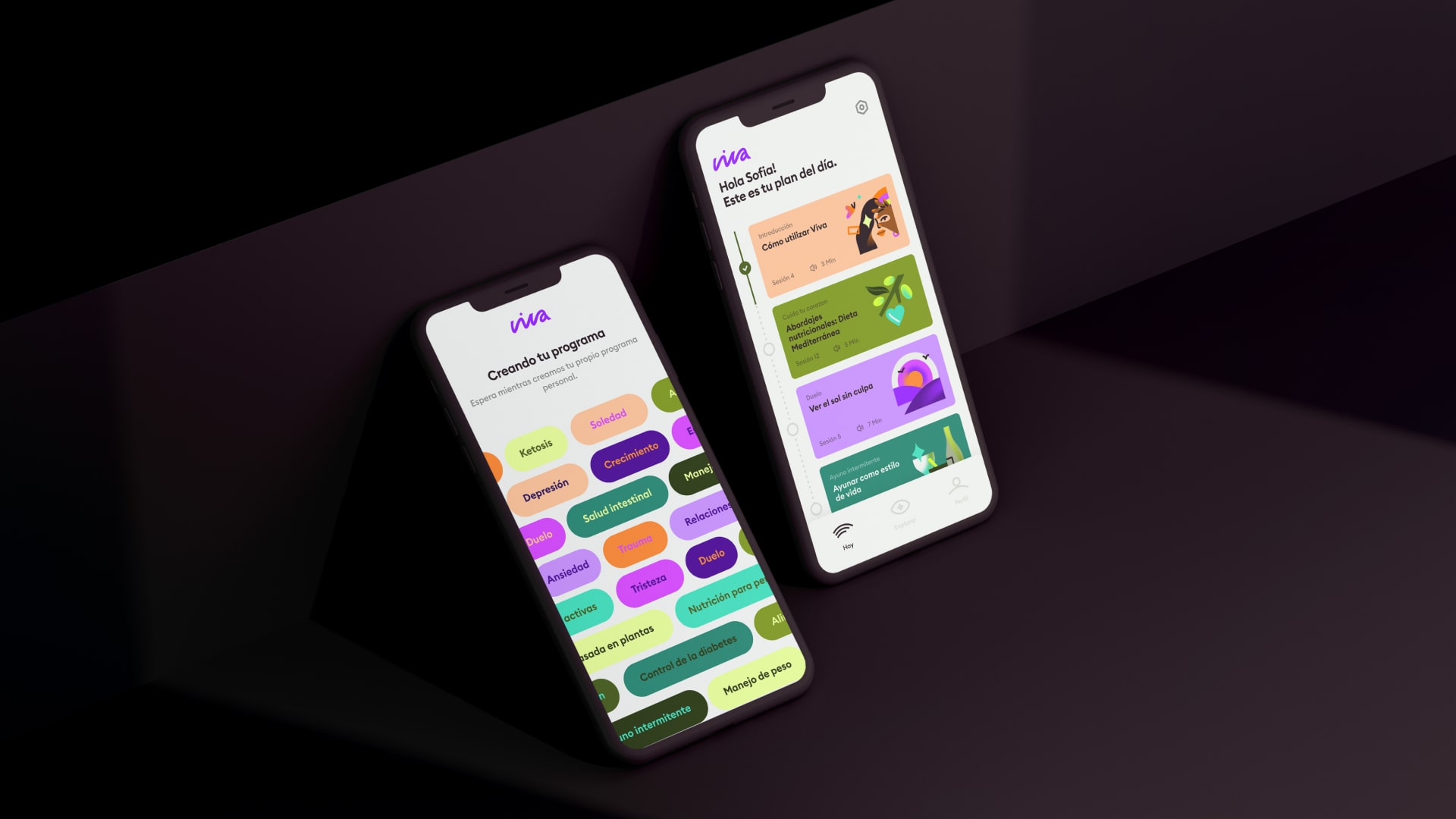
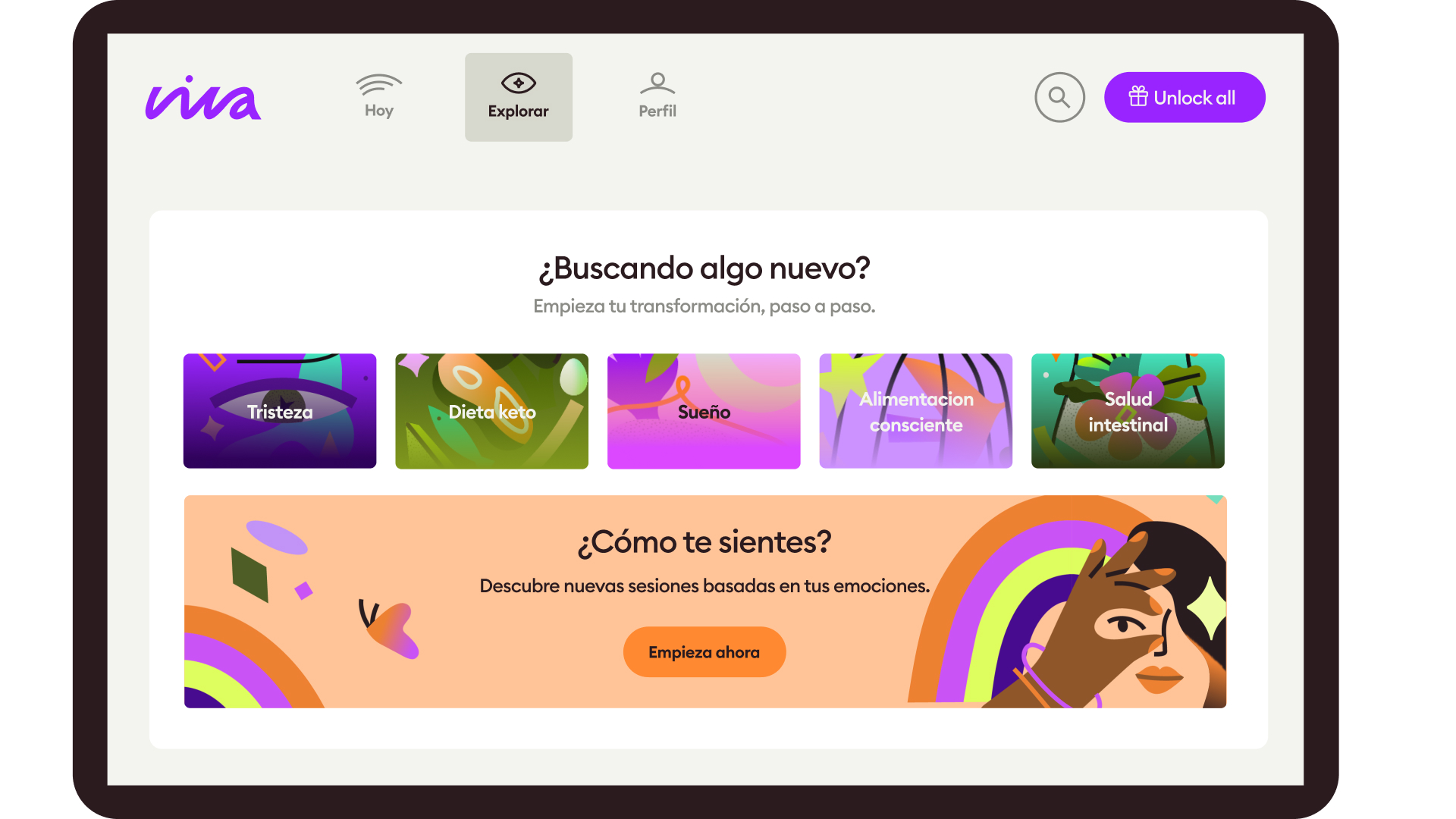
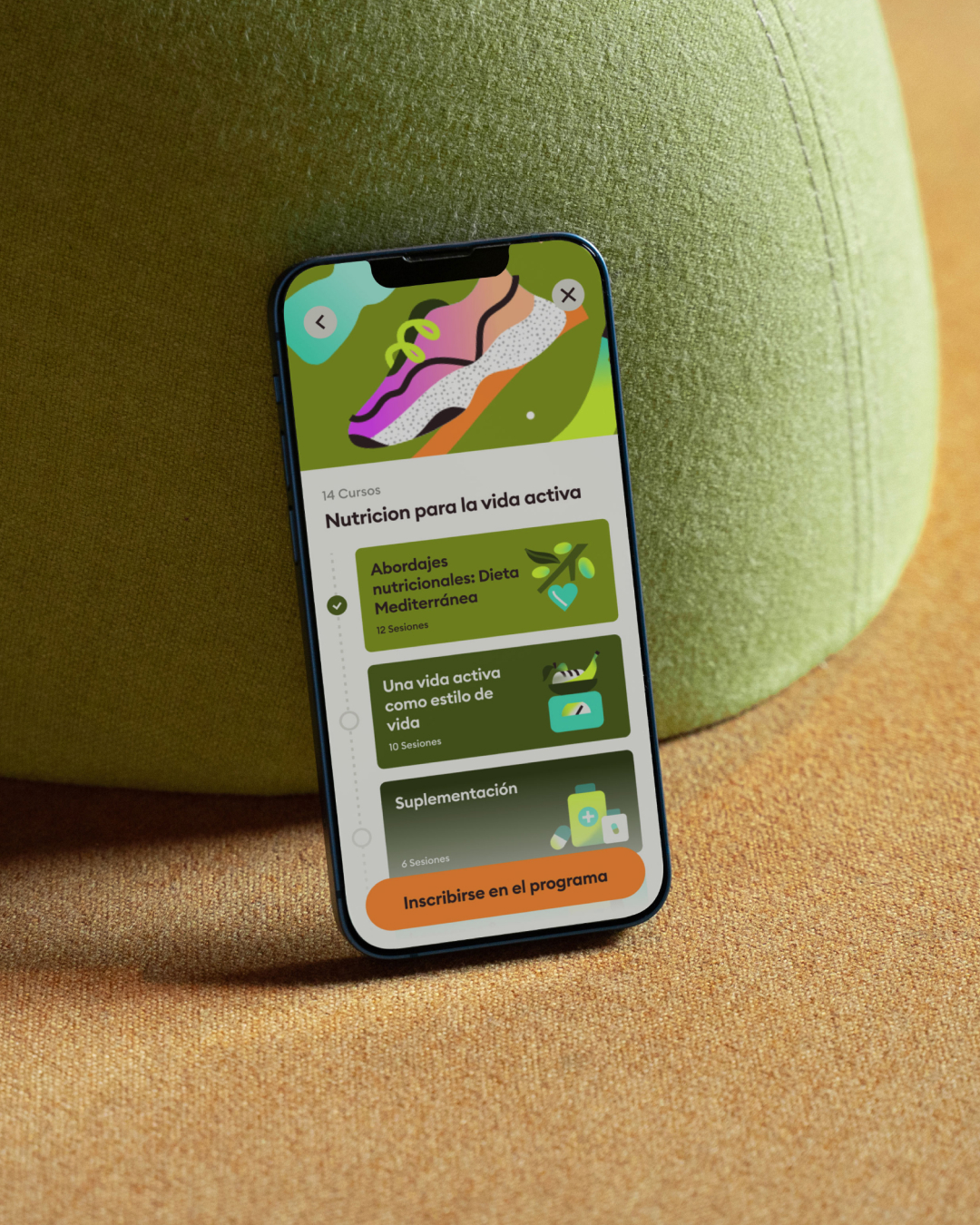
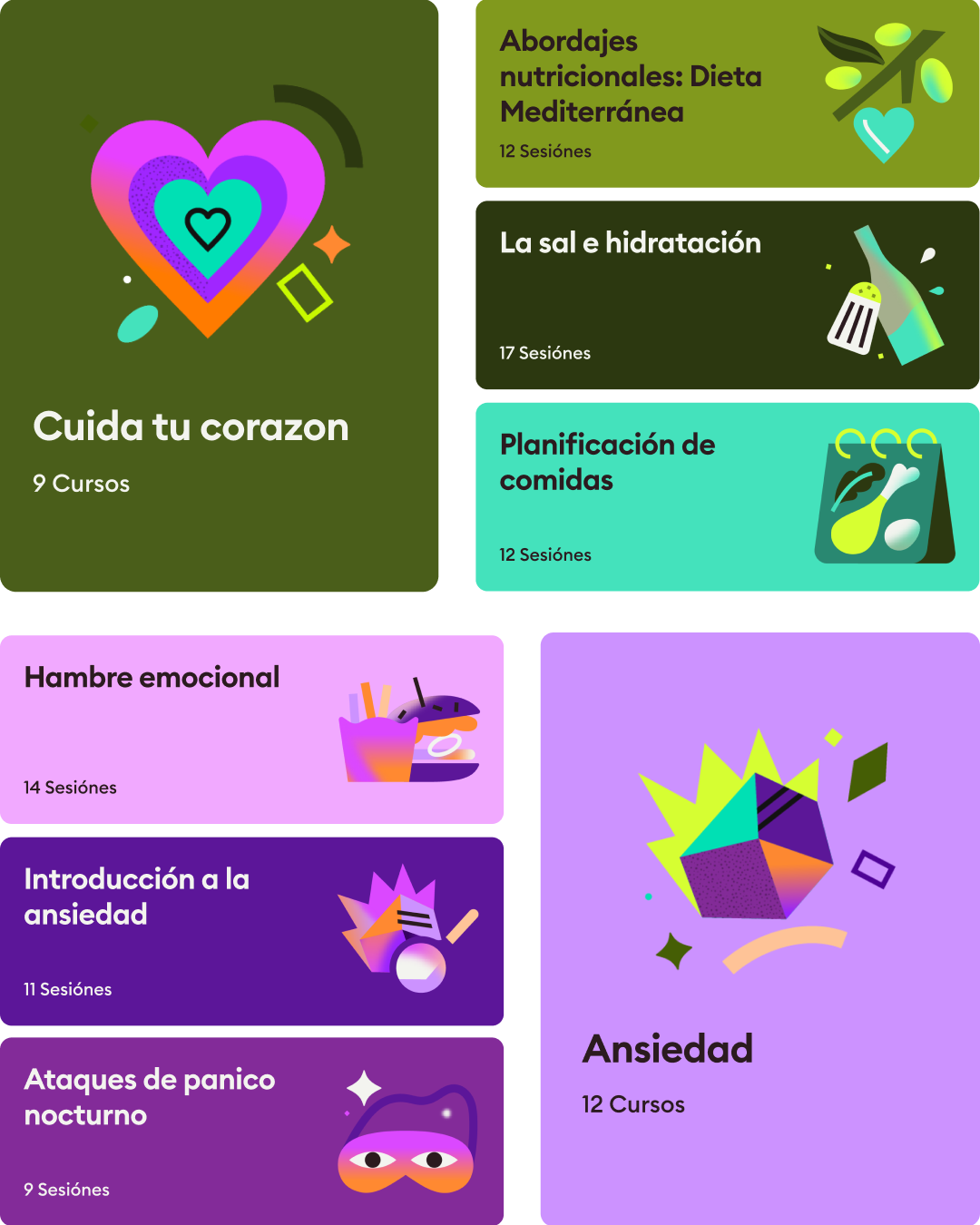
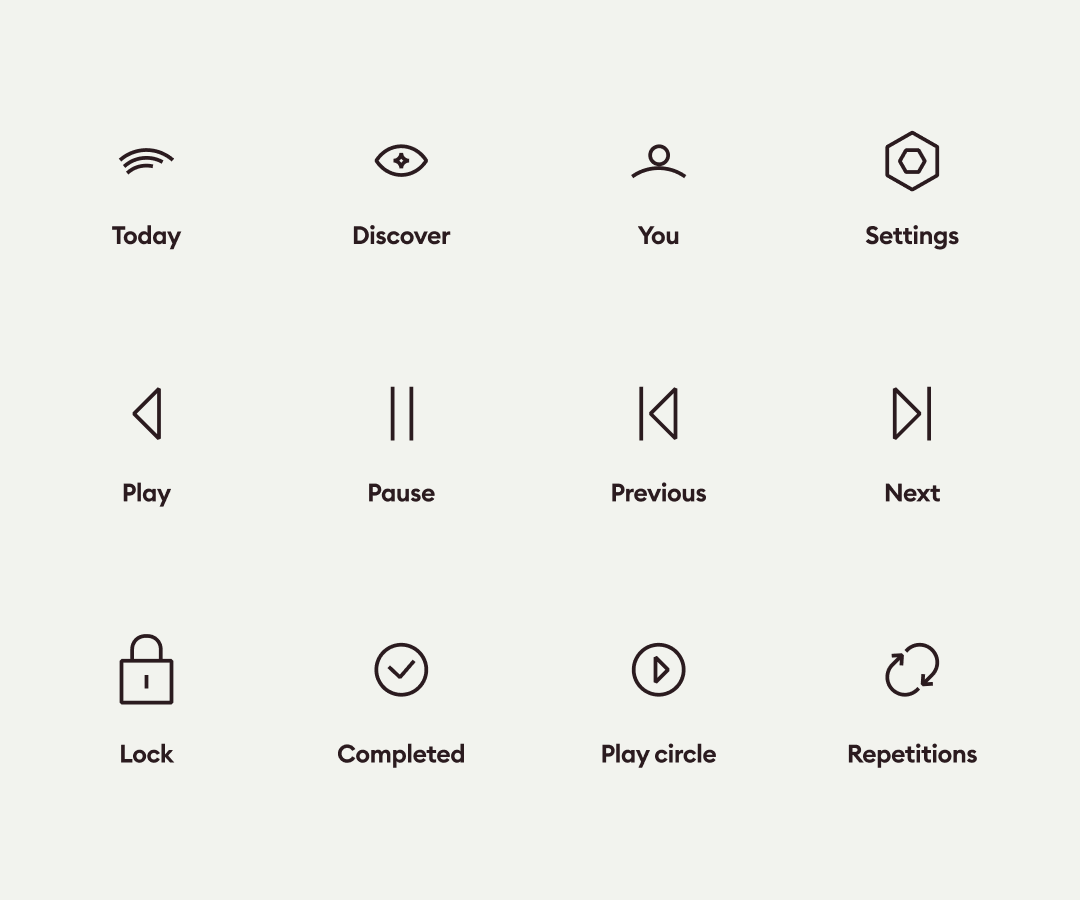
With over 25 program illustrations and 200+ unique course illustrations, we curated a captivating visual experience for both the app and the website. We meticulously crafted icons and tabs for seamless navigation, and designed the UI to invite users to embrace their journey and celebrate their achievements. The concepts we had to illustrate ranged from Anxiety and Intermittent Fasting to Financial Literacy. To convey these ideas clearly, we adopted a dynamic style, emphasizing key aspects of each subject. This approach allowed us to convey the right message without overwhelming the viewer with excessive detail, especially since the illustrations were often viewed near each other. We used gradients, lines, and sparkles to give dynamism to the visuals, reflecting the importance and the power of this concept.



Users embark on their journey by choosing one of the 10 animated emotions, fostering maximum engagement and determination for personal growth.

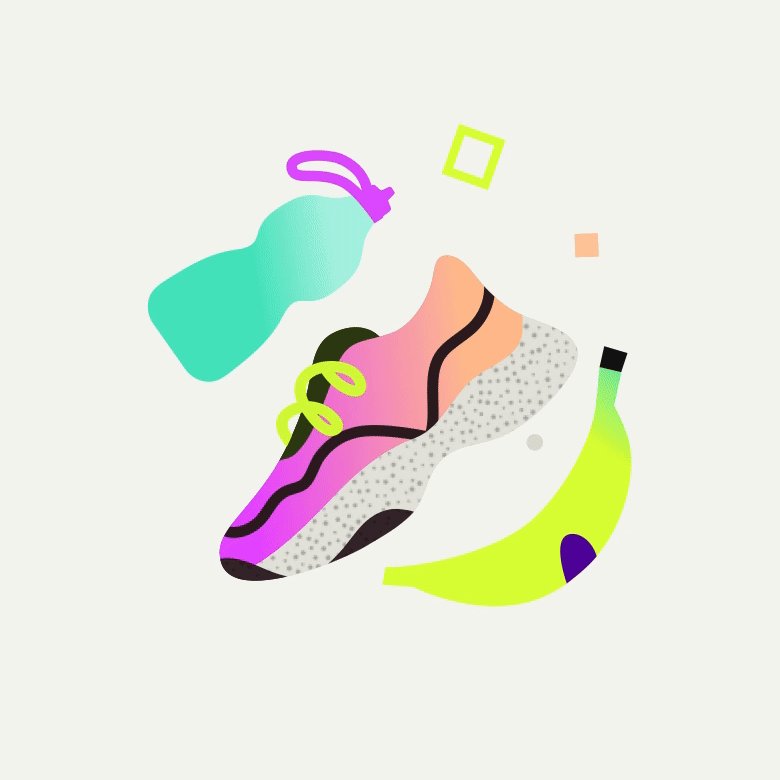
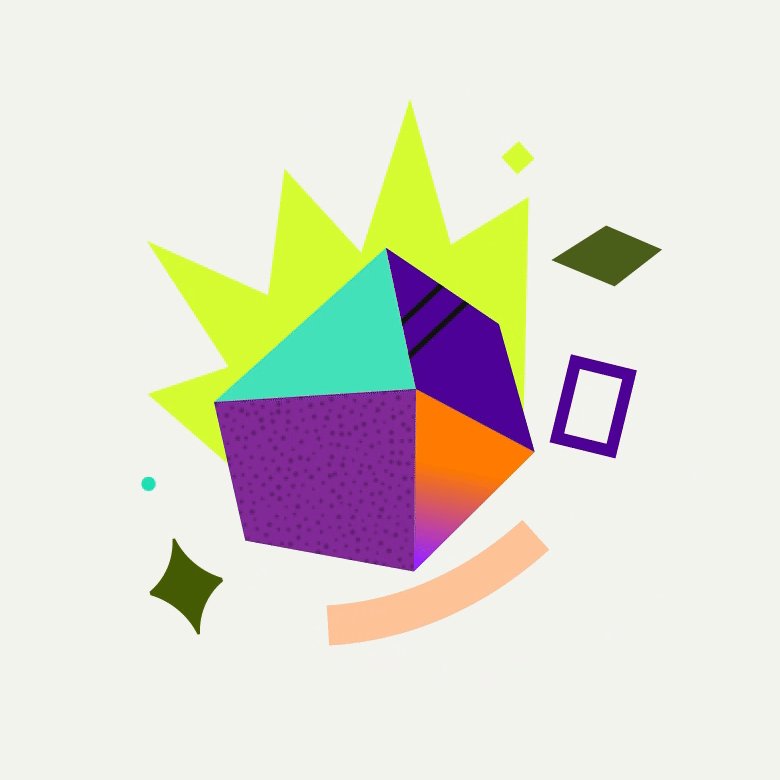
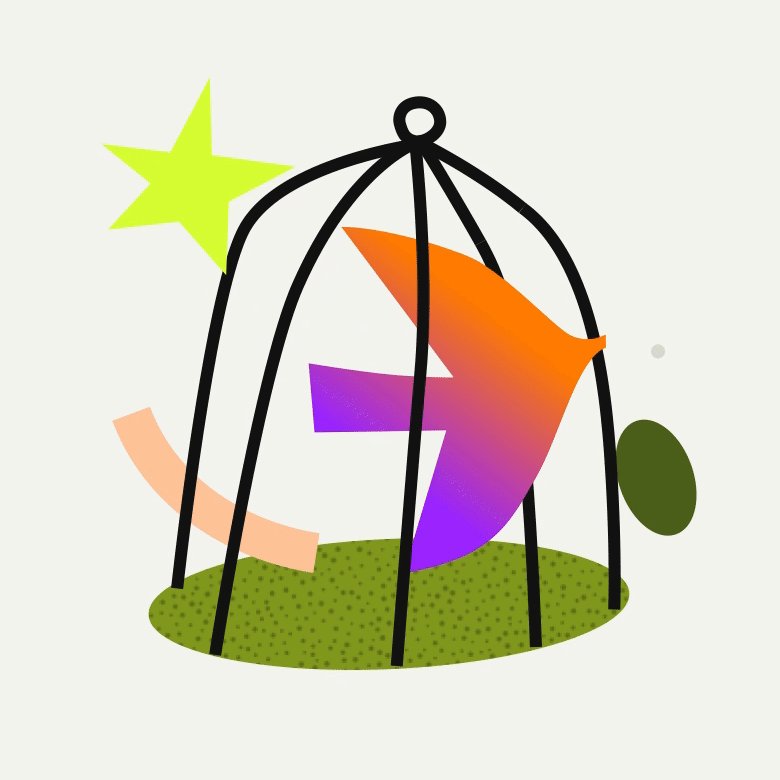
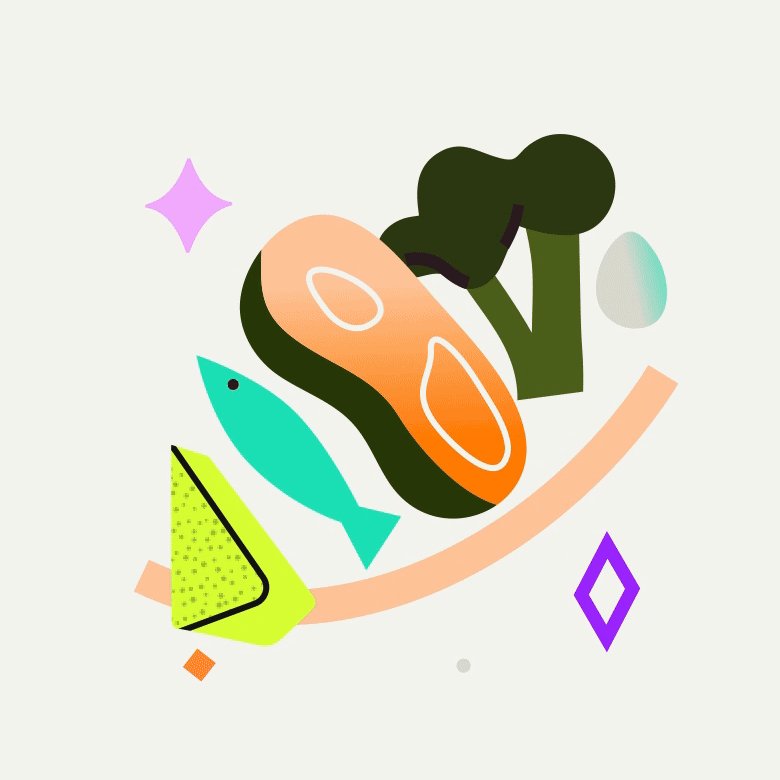
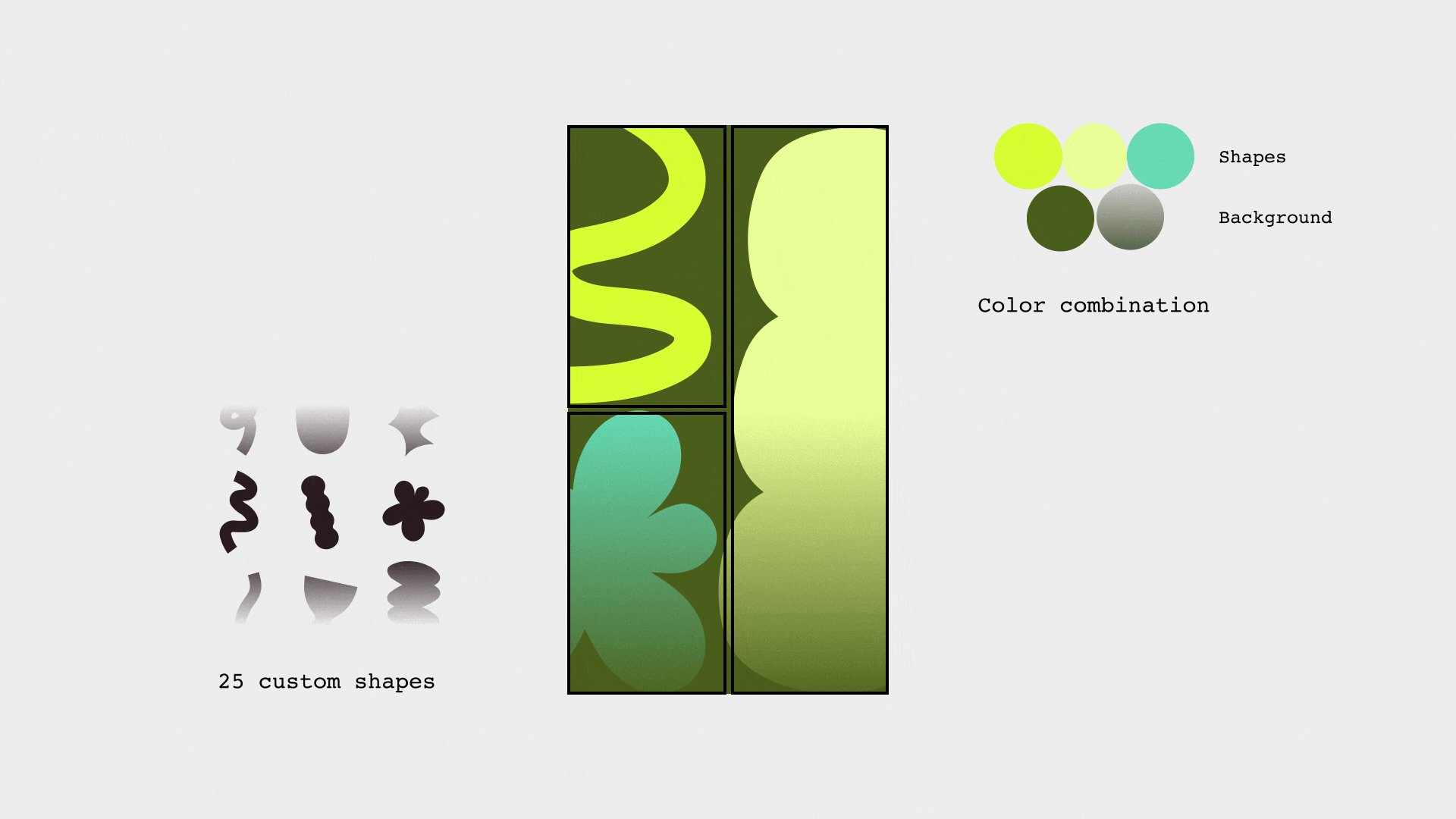
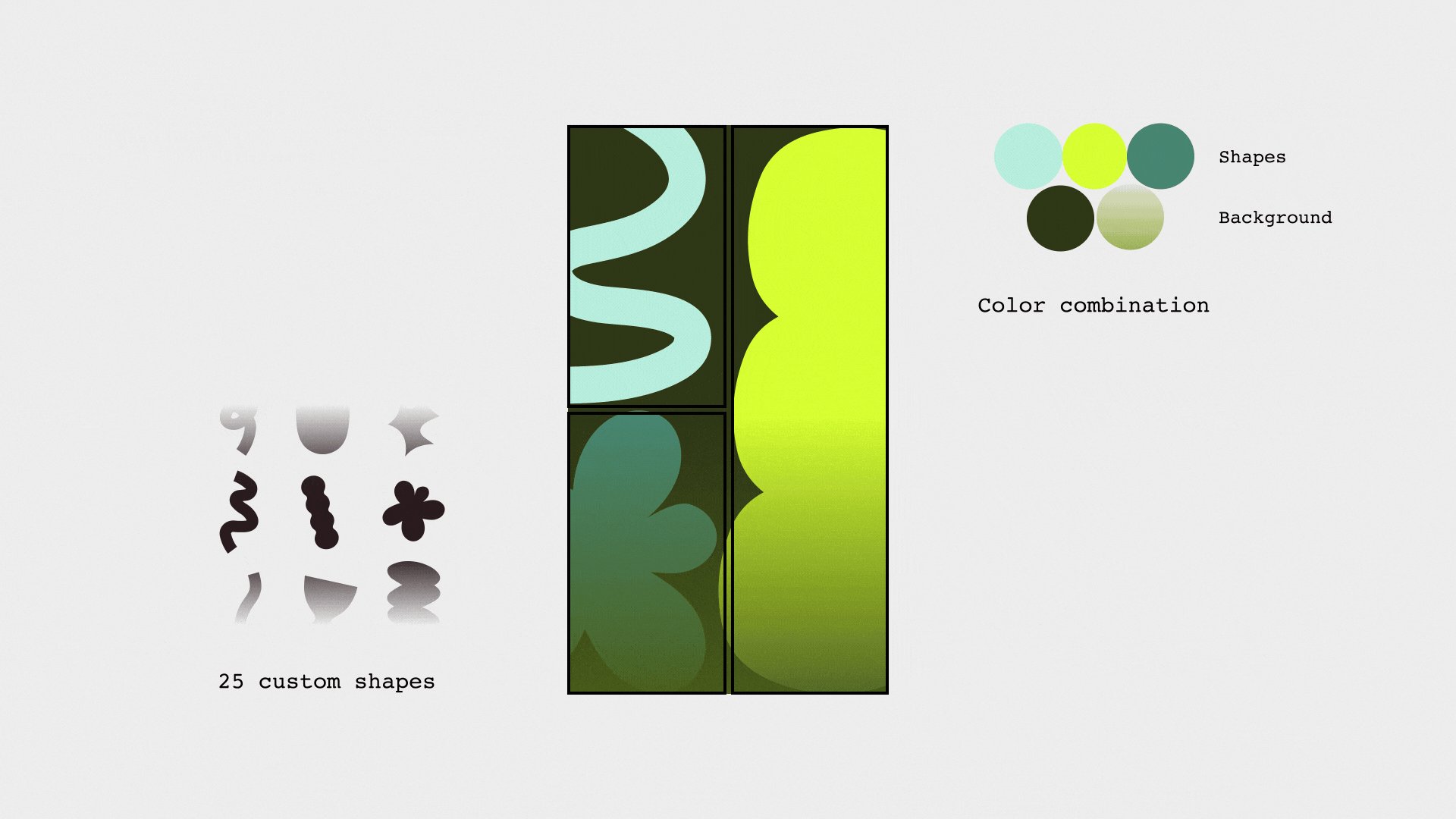
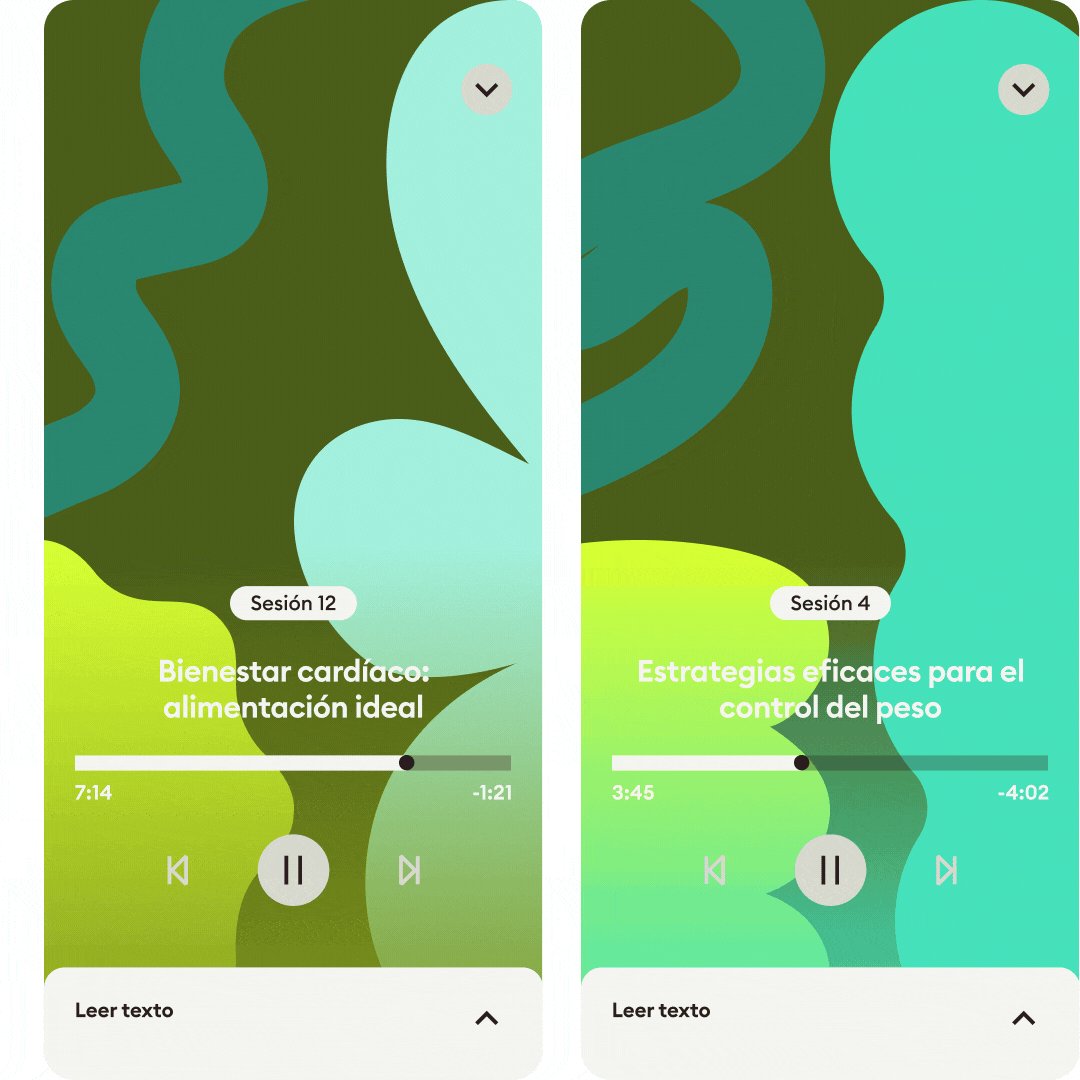
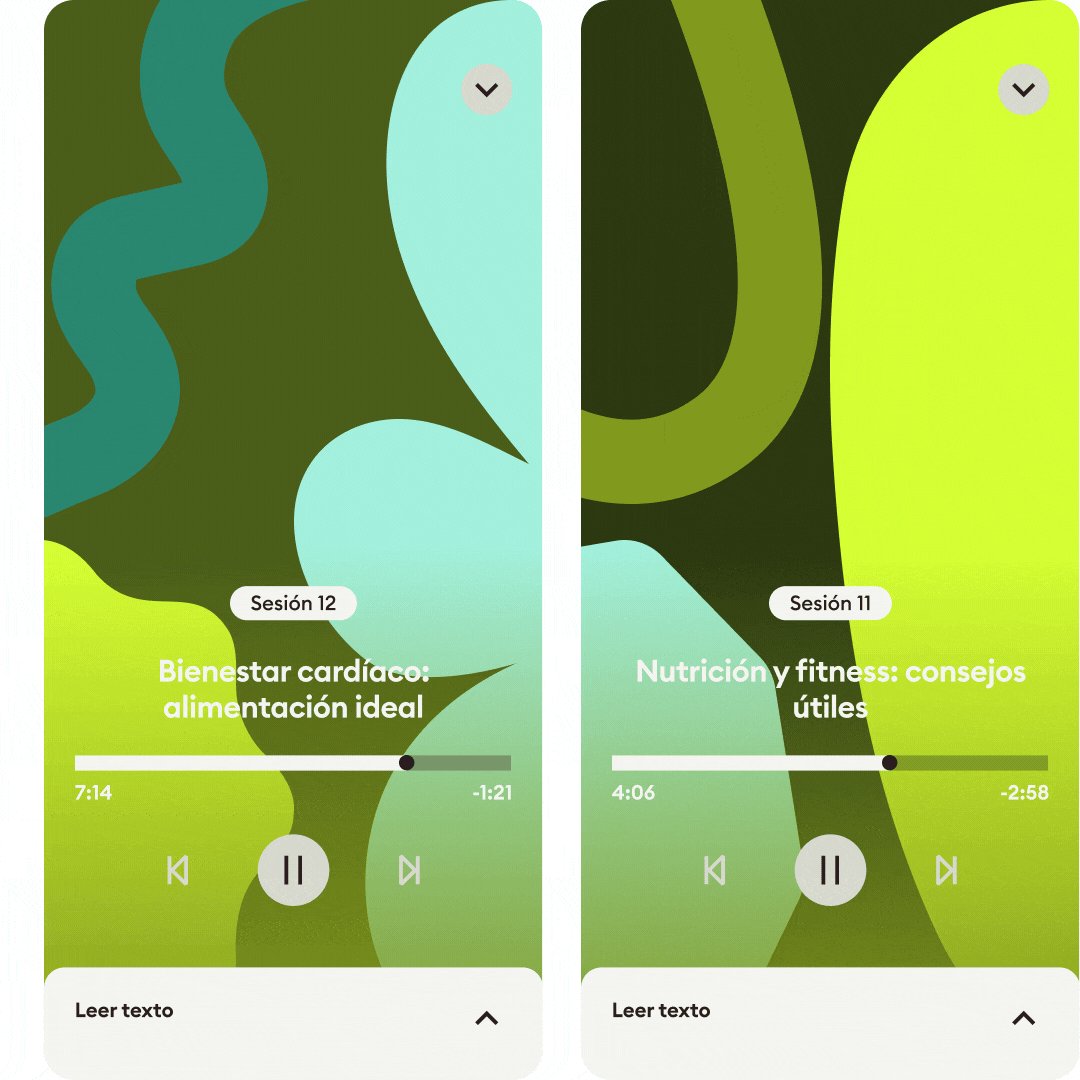
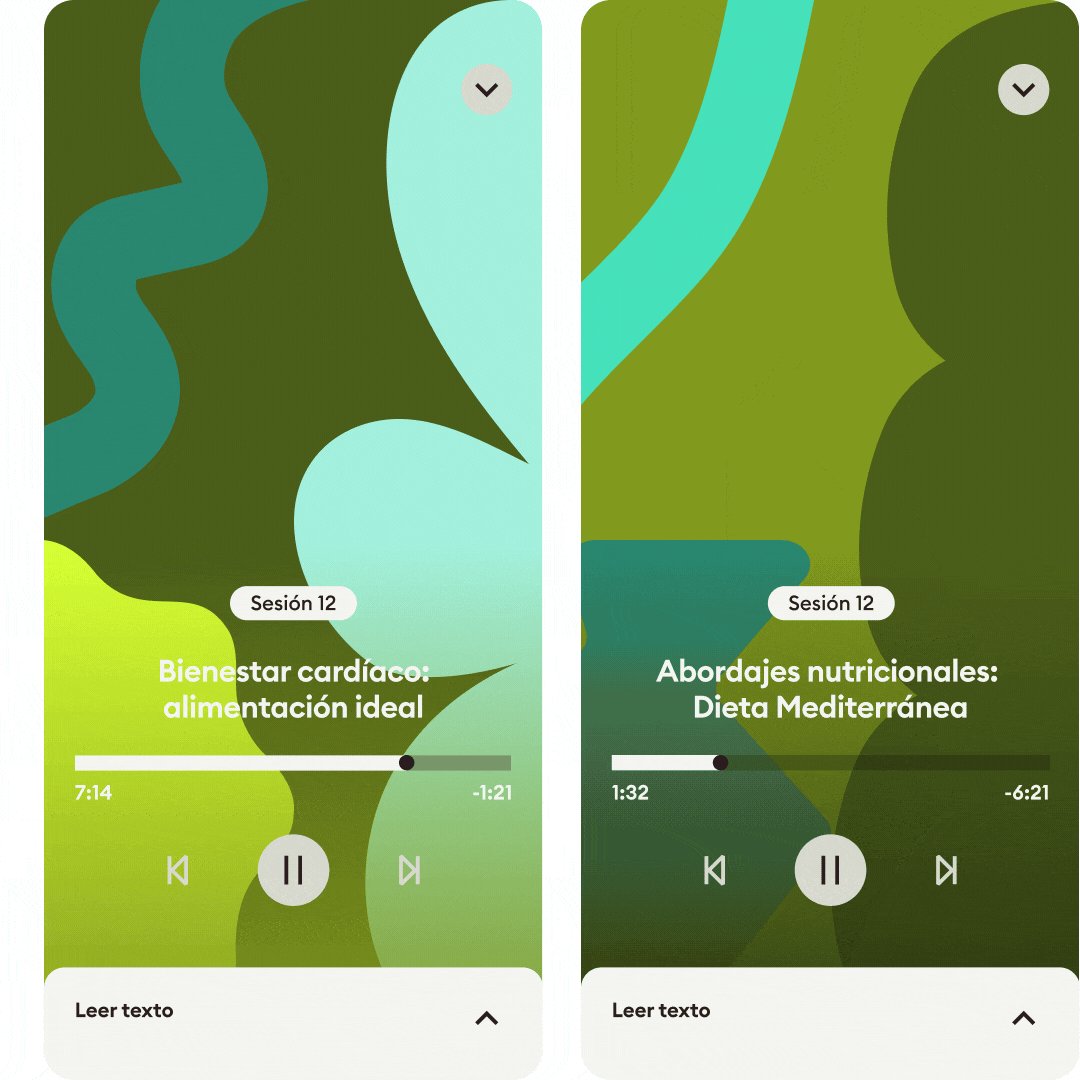
For the illustration system, we designed warm and expressive illustrations using organic shapes to convey empathy and positivity, which is essential in the wellness industry. We created unique illustrations for each Program, Course, and Session, varying the level of detail for each. Program illustrations are highly detailed and often feature a line element, a distinctive part of the logo and identity. Course illustrations have slightly less detail and use a tone-on-tone palette with the background. For Sessions, we embraced abstraction, using only three shapes created with a custom Figma Plugin (more on that later).



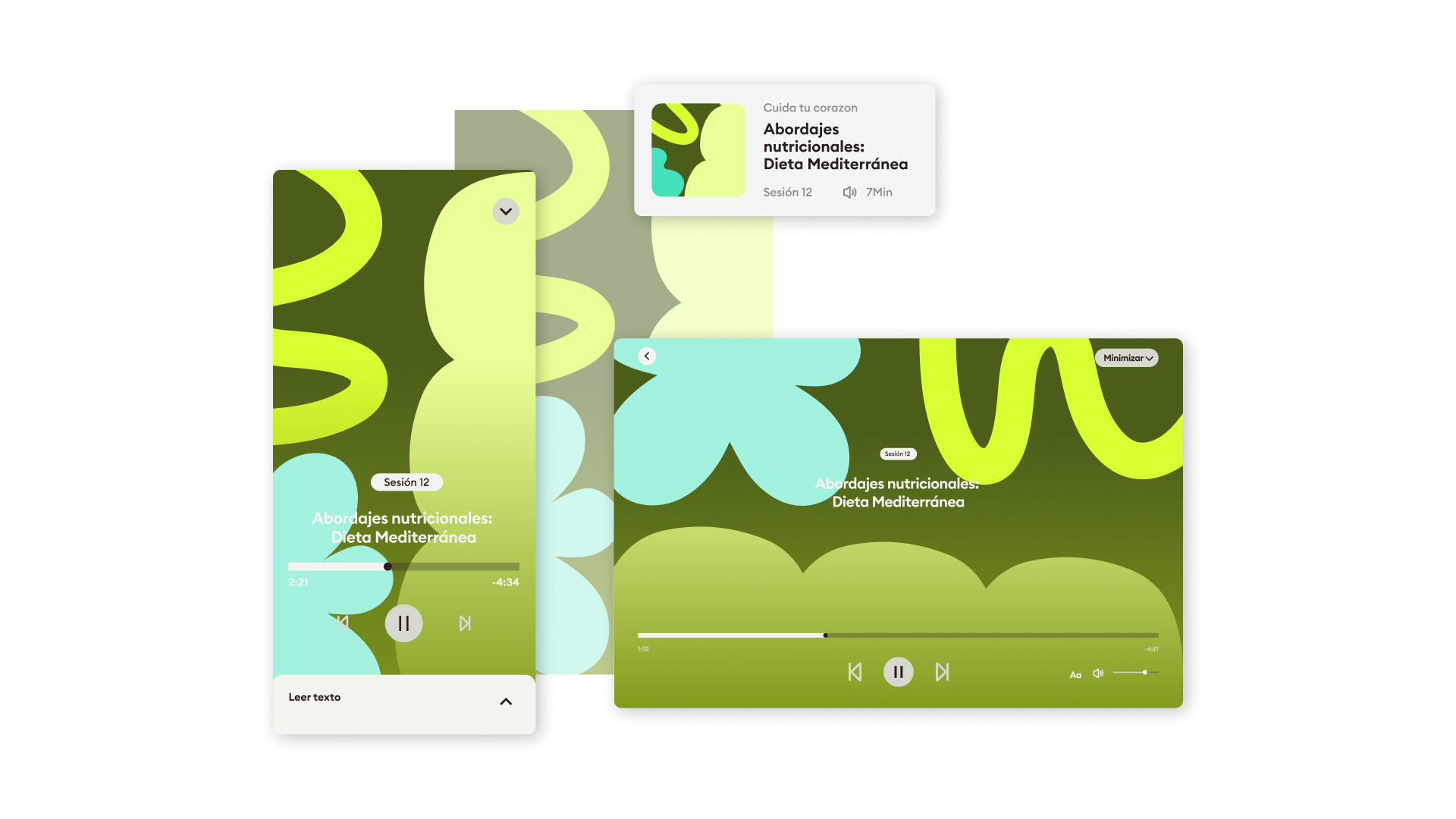
Viva is available on any device — whether it’s your phone, tablet or desktop. We made sure that the design was responsive and optimized for any screen size for a seamless and consistent experience across all the touchpoints.

Our identity is built on dynamic shapes, guiding users through a journey of progress and representing empowerment and celebration, expressed through vibrant colors and powerful graphical elements. With the sleek Euclid Circular B font by Swiss Typefaces, we bring a modern touch to our design, incorporating rigorous geometry to complement the expressiveness of our illustrations. The color palette is a celebration of vitality and joy, carefully curated for readability and for an optimal user experience. Finally, we wanted the Viva logo to embody forward momentum — a continuous line symbolizing confidence and progress.







Generative system

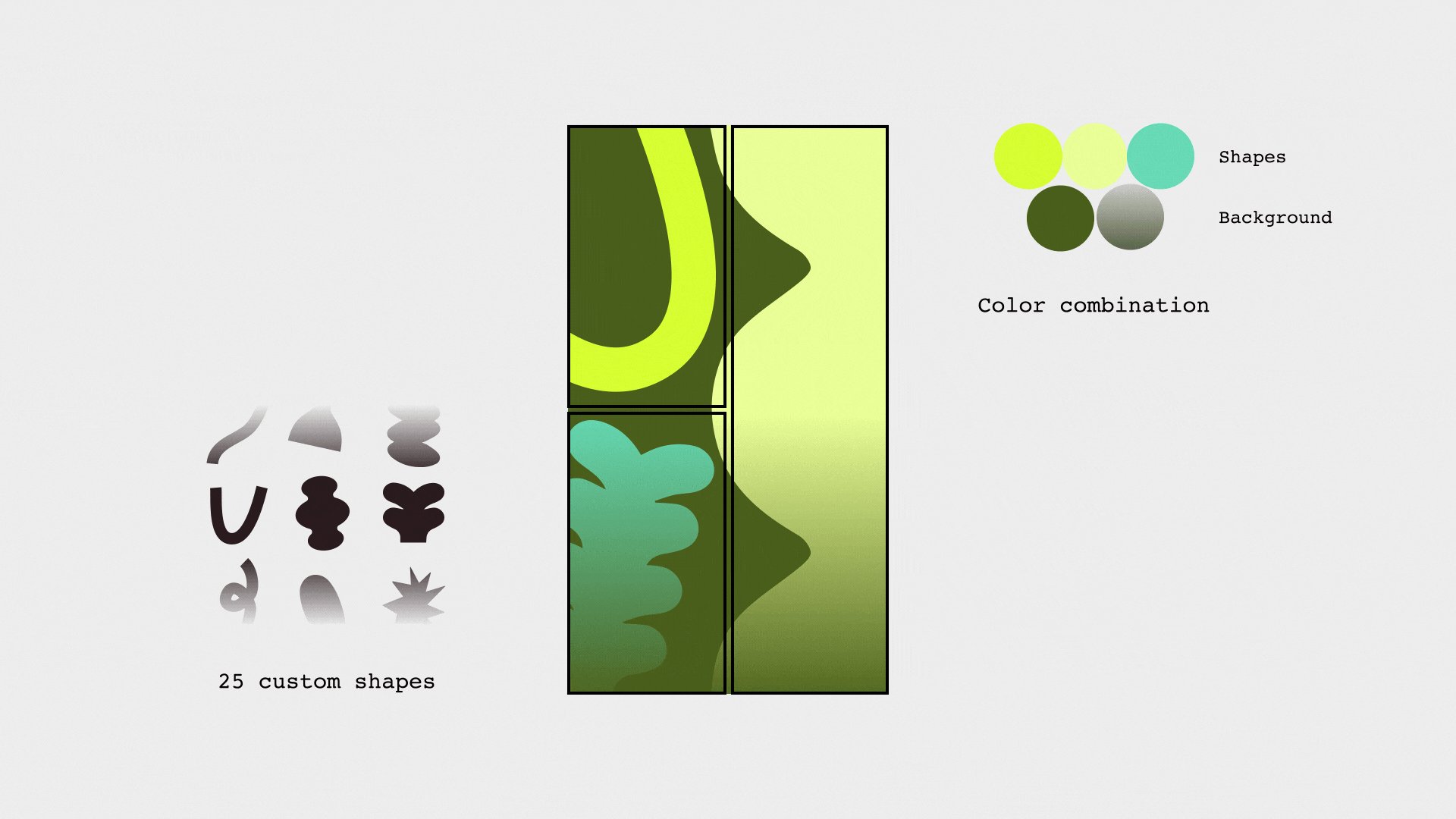
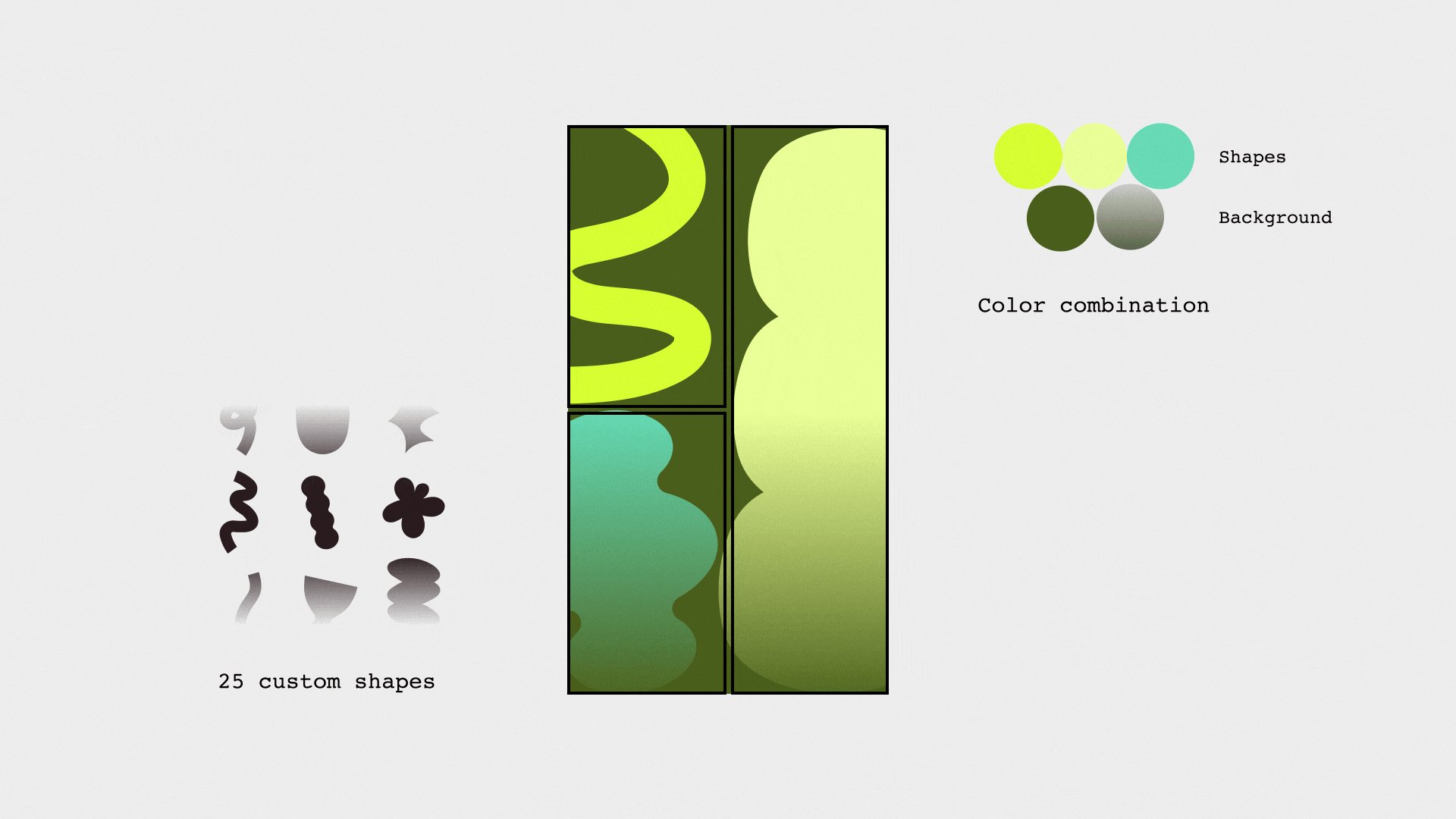
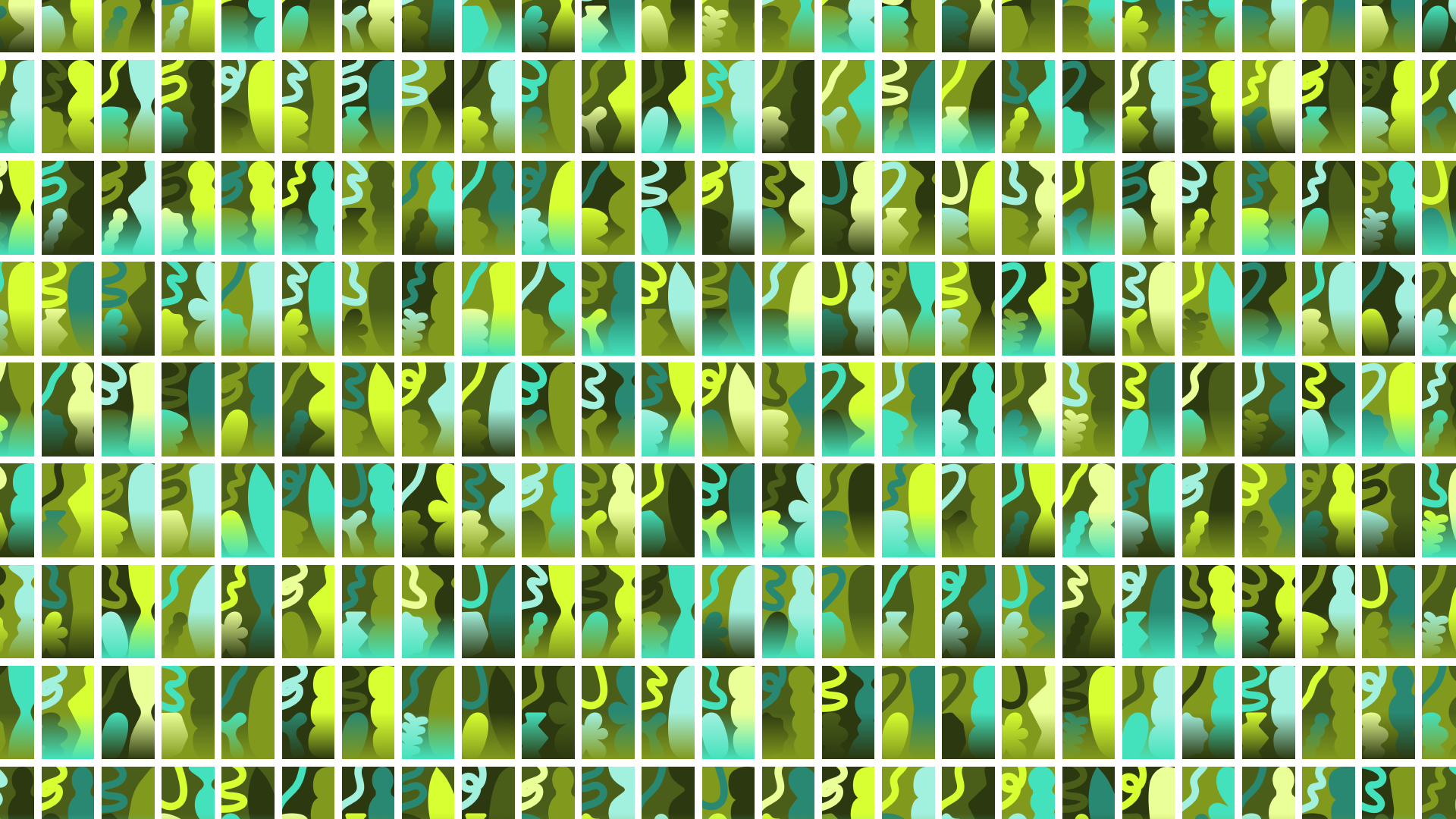
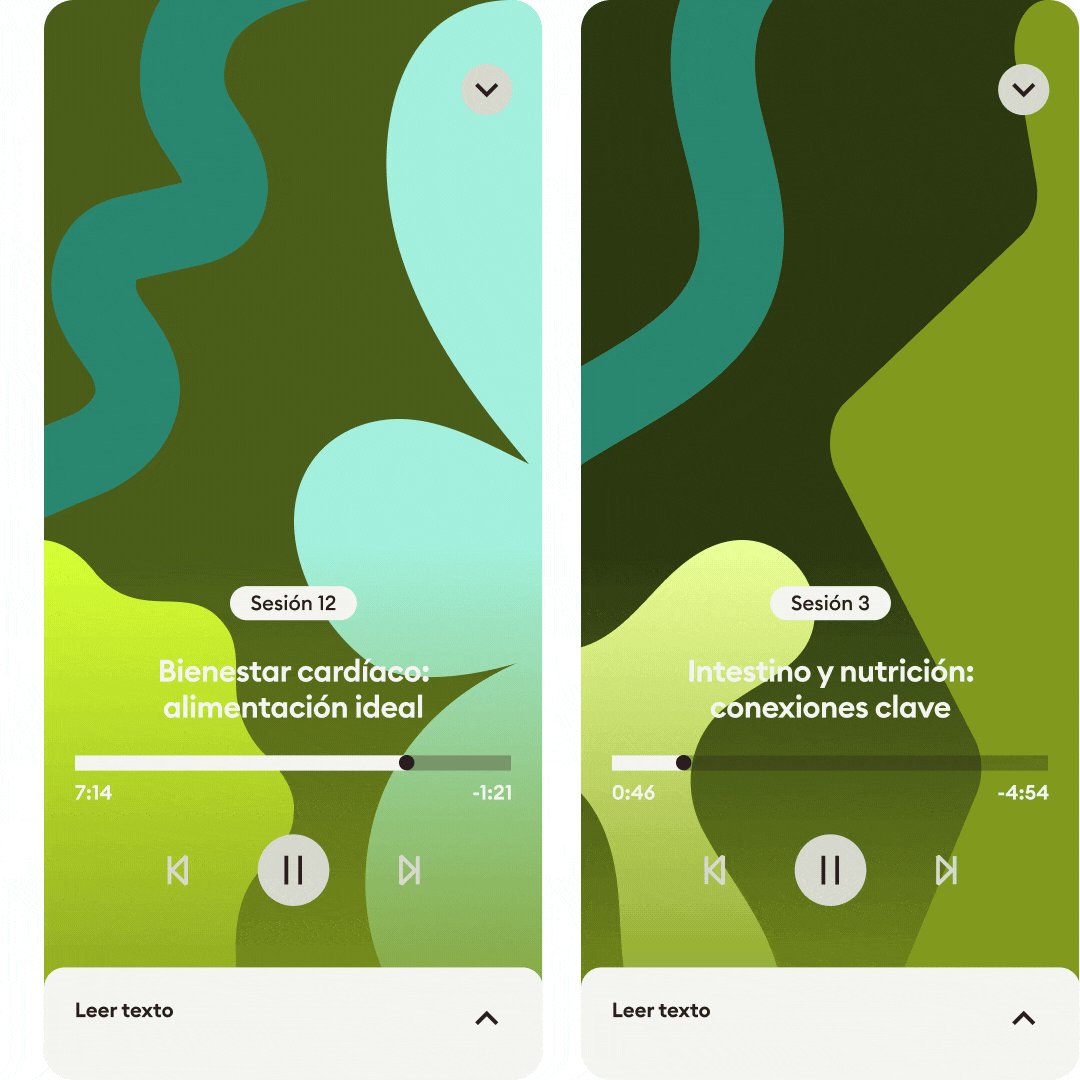
In addition to developing Viva's comprehensive branding, we engineered a generative design system to create a unique illustration for each of the app’s built-in audio sessions. Through our custom, internally-developed Figma plugin, each illustration combines three-shape groups — line-based, simple, and complex — creating dynamic combinations. Tailored to the session's theme — be it physical health, therapy, or success — we've crafted three distinct color palettes, ensuring that each illustration is visually captivating and contextually relevant. Additionally, to enhance visual clarity and legibility, we've incorporated colored gradients atop each illustration, providing a polished and immersive user experience.



Our Figma plugin automatically creates three versions of each illustration in different ratios. This ensures seamless integration across various platforms, from mobile to desktop, and provides optimal display for thumbnails.



Credits — Creative Direction Cristina Pasquale & Arianna Cristiano + Design Lead Arianna Cristiano + R&D Matteo Ruffinengo + Animation Lead David Cubitt + Illustration Arianna Cristiano, Anya Derevyanko, Jorge Gallardo, Alessandra Marin + Animation Riccardo Chiara, Fabio Orlando, Valerio Di Mario, Miguel D’Errico, Andrea Vago + Producer Daniel Ceballos & Ani Karamanukyan + Portfolio Case Study Giovanna Crise