Marvel app Live action
Prototyping meets pastel hues in the live action video we created to showcase Marvel App’s latest user testing tool.

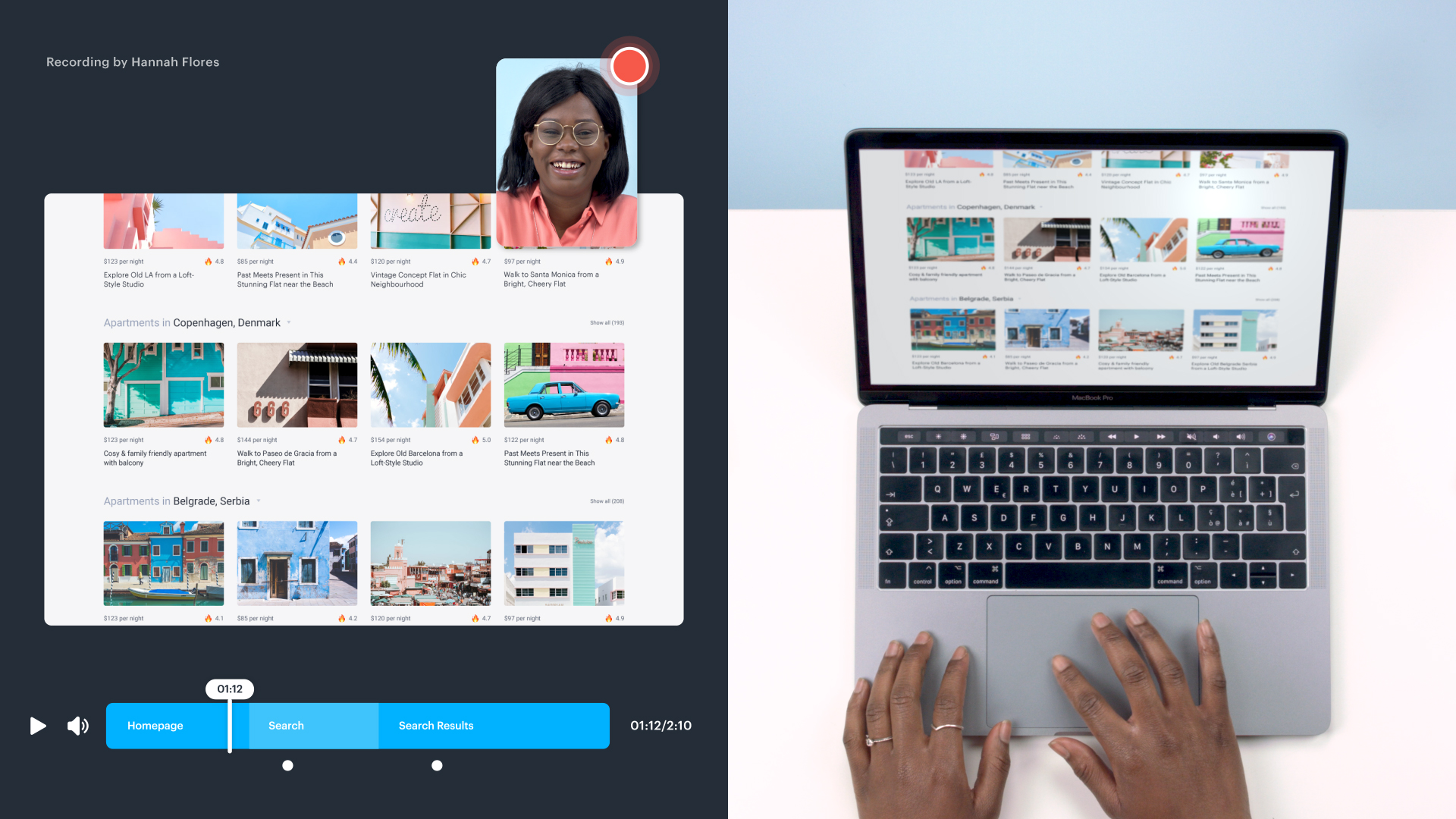
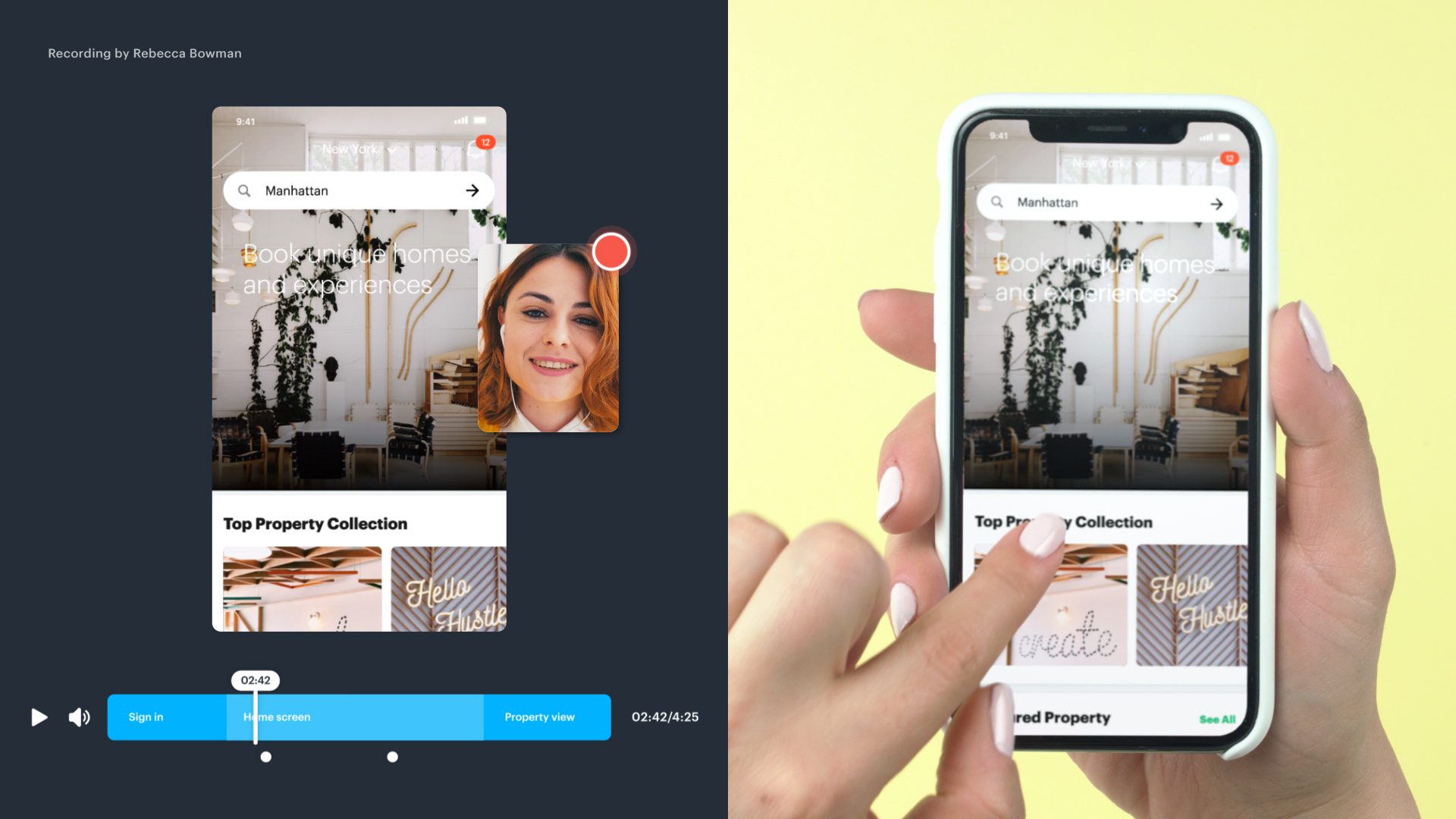
We had 30 seconds to explain a fast working tool made to streamline the whole UI design process. Implementing real time insights and user testing from the prototyping phase, the tool created by Marvel App involves a fast pace that we hinted at using rotating camera movements in the video we shot in our studio.
Pastel hues, a diverse casting and an animated interface (that was still in development at the time of the shooting) add another vibrant layer to a video that shows the dynamic flow of user testing.
Pastel hues, a diverse casting and an animated interface (that was still in development at the time of the shooting) add another vibrant layer to a video that shows the dynamic flow of user testing.




Credits — Direction Ilenia Notarangelo + Set design Carla Gioia + Shooting & Editing Matteo Ruffinengo + Sound design Carla Gioia