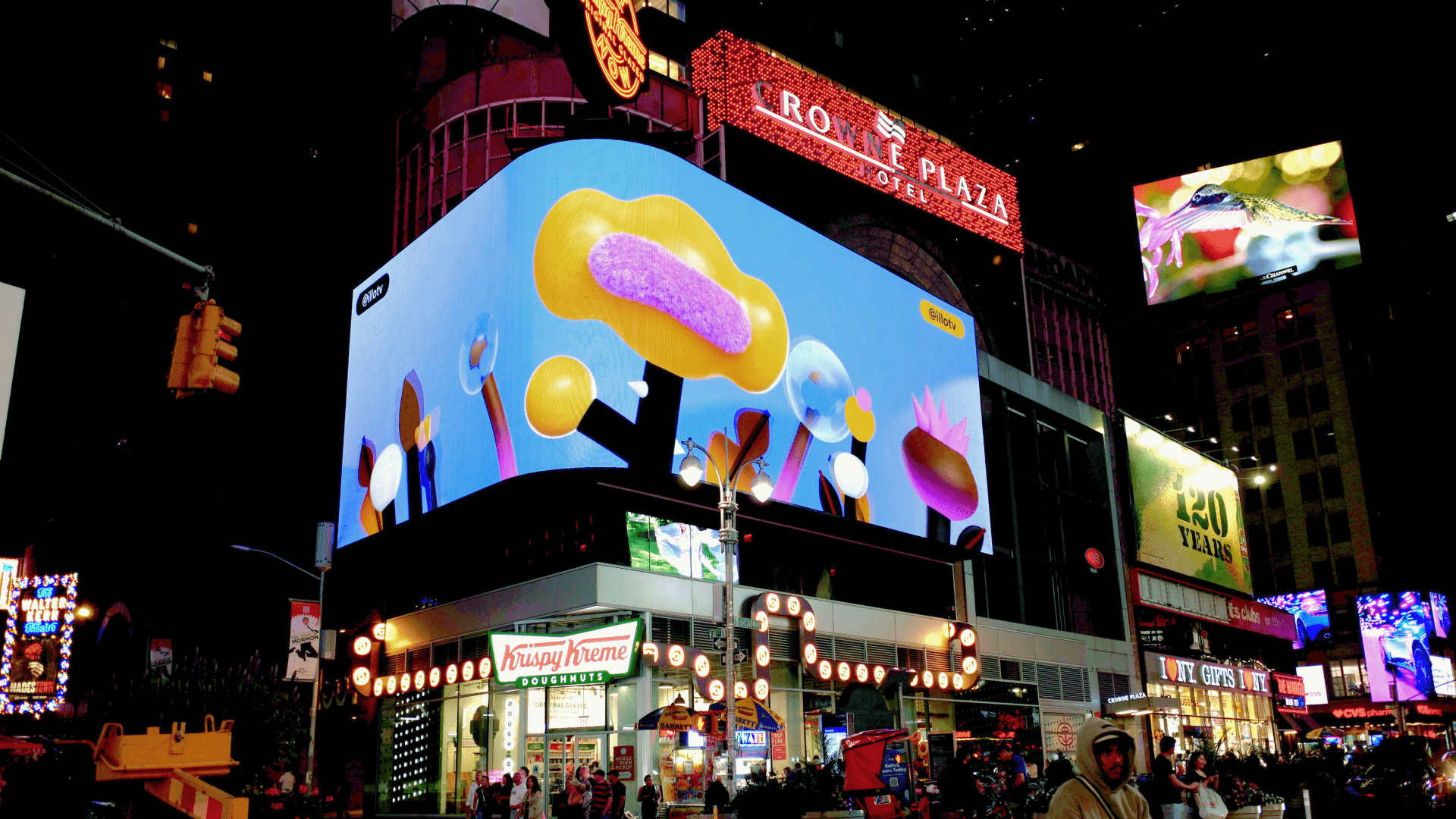
B(L)OOM! 3D Billboard Art
Hey mom, we’re in Times Square! We are so excited to see our colorful 3D animation displayed on one of the massive curved screens in New York during the city’s art fair — The Armory Show.

Check it on — Behance 3D & AE Badge + DEMO Festival





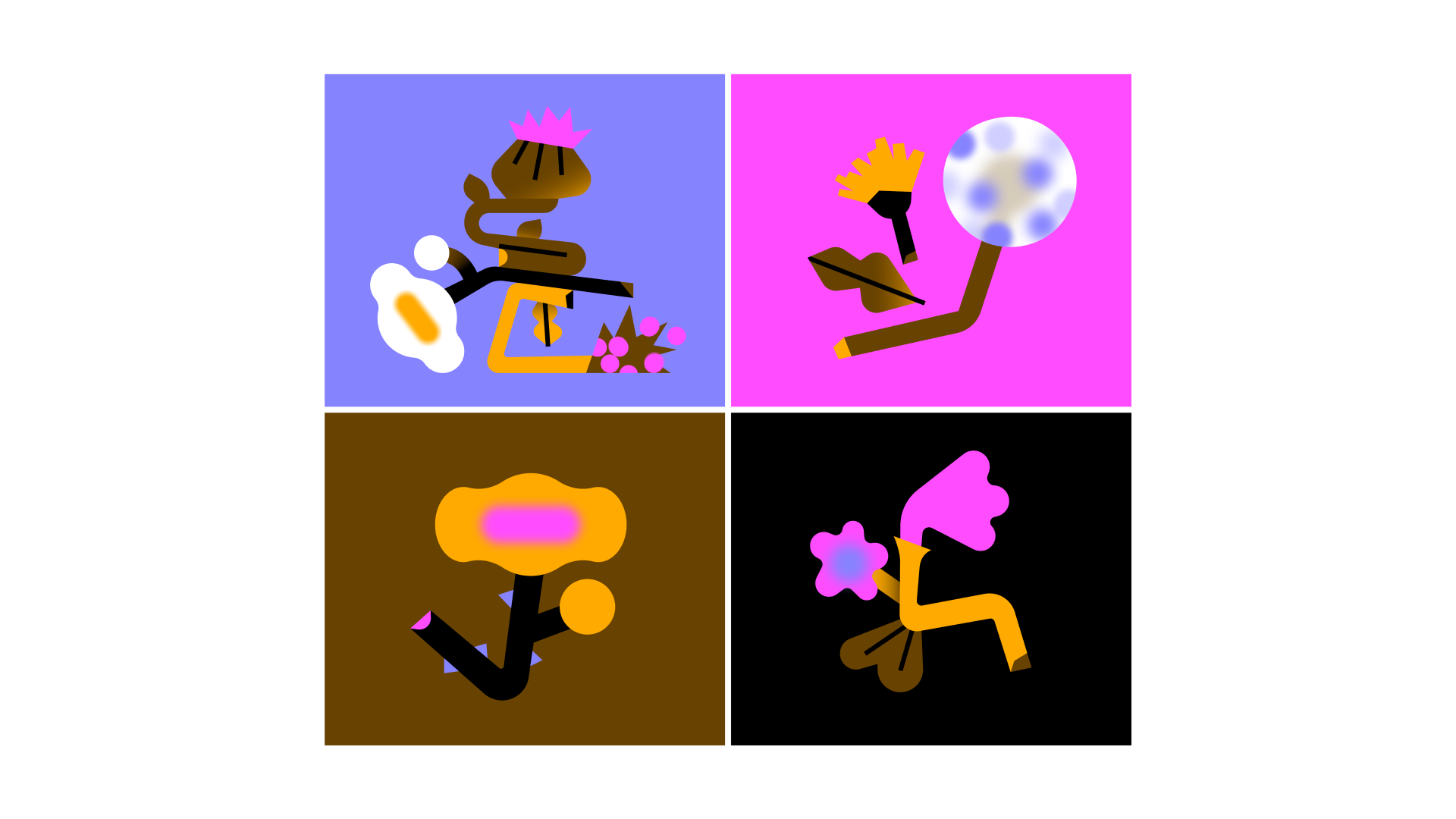
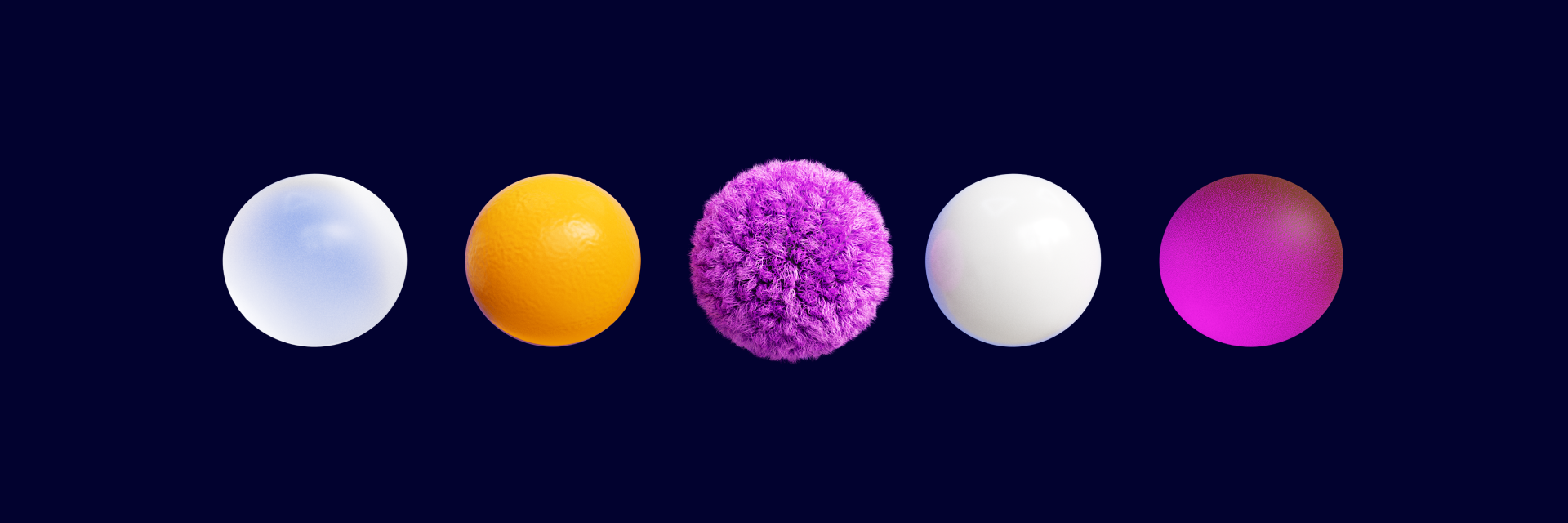
Starting with an internal style exploration, we evaluated various composition options, making the most of the screen's horizontal layout. After the 2D design and animation, we switched to 3D to model the “bouquet” and add the right lighting and materials — wouldn’t you want to touch that fuzzy flower too?


The main video was showcased during The Armory Show at Times Square, New York. However, we also decided to adapt it vertically to explore the possibility of displaying it on other screens (more on that later, stay tuned).




Credits — Creative Direction Ilenia Notarangelo + Illustration Lead Sofia Buti + Illustration Alessandra Marin + 3D design Sofia Buti & Riccardo Chiara + 2D&3D Animation Riccardo Chiara + 3D light & material Michele Giamello + Portfolio Case Study Giovanna Crise